7.8 Interactions
Remplacer le défilement infini (scroll infini)
Le « scroll infini » (ou défilement infini) permet de faire défiler indéfiniment la page, ce qui augmente le temps passé sur la page donc le poids de la page et les ressources nécessaires. Ce mécanisme est notamment utilisé en captologie pour capter au maximum l’attention des utilisateurs. L’article 20 de la proposition de loi du Sénat (PDF) prévoyait d’ailleurs l’interdiction de l’utilisation de cette technique.

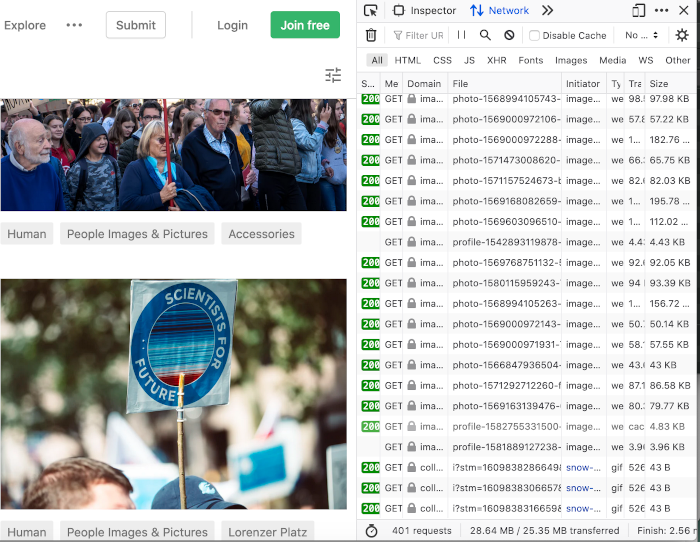
Scroll infini
En cherchant quelques photos sur Unsplash.com, sur les marches climat, en quelques “scrolls”, le poids de la page est rapidement passé à 25 Mo (sans compter le téléchargement des photos) ! Scroller est tellement simple qu’il est difficile de se rendre compte ou de s’arrêter soi-même. On cherche toujours la meilleure photo.
Il s’agit donc de remplacer autant que possible le scroll infini par une action, comme une pagination, ou un bouton “Voir plus”.
Il est important également de penser au bon nombre d’éléments à faire apparaître par défaut, pour éviter de créer de la frustration si trop de clics sont nécessaires. Le juste équilibre s’impose !
Critère 4.2 du RGESN
Bannir le défilement infini permet de valider le critère 4.2 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Par ailleurs, il convient de bannir tout procédé manipulatoire ou dark pattern qui pourrait engendre un usage accru et disproportionné du service : enchaînement automatique de vidéos, publicités cachées qui perturbent le parcours, certains procédés de "gamification" comme les streaks que l'on retrouve dans Duolingo et Snapchat, etc.
Critère 4.14 du RGESN
Éviter le recours à des procédés manipulatoires dans l'interface utilisateur permet de valider le critère 4.14 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Pour aller plus loin :
- Concevoir sans Dark Patterns (Guide de Designers Ethiques)
Eviter la complétion automatique
Les mécanismes d’autocomplétion ou de suggestions qui visent à compléter automatiquement ou suggérer des options "intelligentes" nécessitent beaucoup de requêtes vers le serveur.
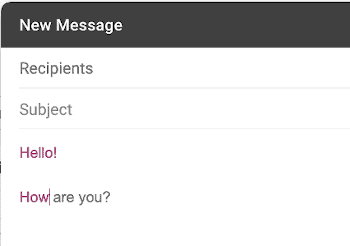
Complétion automatique
L’option par défaut “Smart compose” de Gmail propose des suggestions “intelligentes” qui uniformisent le langage, contribuent à une certaine paresse intellectuelle, et nécessitent des allers-retours vers le serveur.

En règle générale, il est préférable de les éviter ou d’utiliser plutôt les techniques d’aide existantes (prévention des erreurs, exemples, format de saisie, etc.). Si leur usage reste pertinent dans votre contexte, il est également possible de les limiter, par exemple en ne proposant des suggestions qu’à partir d’un nombre minimal de 3 caractères tapés et de 500 ms avant de s'activer.
Critère 4.9 du RGESN
Limiter les requêtes lors de la saisie utilisateur permet de valider le critère 4.9 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Pour aller plus loin :
Repenser les notifications
Entre tenir informer et solliciter en continu, la frontière peut être ténue. Encore une fois, éco-conception et éthique se rejoignent. Il s’agit ici de remettre en question nos habitudes de conception et de s’interroger véritablement sur l’utilité et la fréquence des notifications.
Quelques pistes à considérer :
- Réfléchir aux différents formats des notifications selon leur degré d’urgence.
- Permettre de personnaliser de qui, quand, et comment ils reçoivent les notifications.
- Proposer un SMS de notification plutôt qu’un email.
- Éviter les mails de confirmation inutiles (ex : désinscription d’une newsletter).
- Remplacer un toaster de confirmation par un changement d’état. Par exemple, un toaster indiquant qu’un nouvel élément a bien été créé peut simplement être remplacé par un état focus sur le nouvel élément.
Critère 4.13 du RGESN
Limiter le recours aux notifications et laisser à l’utilisateur la possibilité de les désactiver permet de valider le critère 4.13 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Pour aller plus loin :
- Comment concevoir des notifications respectueuses : Shit’s broken: why we need Mindful Notifications & how to Design them (en anglais)
- Enjeux du design persuasif: le cas des notifications
- Humane by Design - principles (en anglais)
