6. Choisir sa solution : site statique ou CMS
Tous les projets de design n'offrent pas le choix de la technologie. Si vous n'êtes pas concerné par ce sujet un peu plus technique, vous pouvez directement passer à la partie suivante Réaliser et développer. Cependant, beaucoup de designers développent eux-mêmes leurs sites web, notamment lorsque le client a un petit budget ne permettant pas d'embaucher 2 personnes. Le choix le plus simple pousse alors souvent à se tourner vers Wordpress mais pour écoconcevoir, ce n'est pas forcément le meilleur choix, comme nous l'expliquons ensuite.
Le choix entre site statique et CMS (content management system, outil de gestion de contenu) fait débat. La décision à prendre dépendra du contexte et des personnes impliquées dans le projet. Nous proposons ici plusieurs éléments de réflexion qui pourront vous aider dans le choix de solution en fonction de votre contexte et de vos possibilités.
Principes du site statique
Les générateurs de sites statiques sont des outils permettant de générer individuellement chaque page HTML d’un site web. Pour cela, conformément aux recommandations du W3C, on distingue totalement la forme et la mise en page d’un côté, et le contenu de l’autre. Lors d’une modification, le site va ainsi être généré de nouveau, mettant à jour les fichiers statiques déjà existants.
Les avantages des sites statiques sont nombreux :
- Le contenu est maintenu à part de la mise en page, permettant ainsi une meilleure gestion éditoriale.
- S’agissant de contenus statiques, il n’est plus nécessaire de disposer de langages dits "dynamiques", ni même de bases de données.
- Les pages n’étant plus calculées et rendues sur le serveur à chaque requête, on observe une nette amélioration des performances.
Tout cela réduit fortement l'impact environnemental du site.
Exemples de générateurs de sites statiques :
A considérer : Il est difficile de prévoir comment les technologies sur lesquelles certains générateurs reposent seront maintenues dans quelques années. Cela pourrait dans certains cas engendrer une dette technique. Par ailleurs, si un site statique est recommandé, le générateur en lui-même peut être surdimensionné par rapport à votre besoin. Il faut donc veiller à bien choisir son générateur.
Principes du CMS
CMS signifie Content Management System ou Système de gestion de contenu. Comme le nom l'indique, c'est un programme permettant de créer un site web, souvent facilement (sans nécessité d'être un développeur), et de l'alimenter "à plusieurs mains", sans aide technique non plus. Les CMS permettent par exemple d'accorder différents niveaux de droits aux administrateurs ou encore de structurer le contenu selon que c'est un article, une FAQ, etc.
Exemples de CMS :
- Wordpress, le plus connu. 80% des sites web sont faits avec Wordpress
- Kirby, celui utilisé pour ce site
- Translucide
- Grav
- Osuny
Certains CMS et thèmes proposés comportent beaucoup de fonctionnalités inclues par défaut qui peuvent alourdir inutilement votre site. C'est un peu comme utiliser un porte-conteneur pour traverser une rivière : cela peut nécessiter beaucoup de ressources, être surdimensionné et pas forcément le plus pratique.
Pour autant, recourir à d'autres CMS ou thèmes optimisés ne consomme pas nécessairement plus de ressources qu'un site statique. Nous vous donnons plus bas des conseils pour minimiser l'impact de la solution retenue.
Par exemple, le CMS Translucide est par essence écoconçu. Il repose sur l’essentiel, avec le moins de fonctionnalités possibles. A l’inverse de Wordpress auquel on doit retirer un maximum de couches, Translucide en a très peu au départ et utilise des technologies standards et open-source (principalement HTML, CSS, PHP). L’ajout de fonctionnalités fait l’objet d’une réelle réflexion au sein du collectif.
Pour aller plus loin :
- Quel CMS pour un site éco-responsable ?, Outils Lacherez
- Faire un site avec Kirby CMS, Blog Hello Bokeh
- Translucide : CMS efficient, léger, simple à prendre en main, customisable et écoconçu, Collectif Translucide
Choisir entre site statique et CMS
Le choix entre site statique et CMS influence le design du site web car il oriente les fonctionnalités (plugins disponibles…) comme la mise en page (templates proposés ou non, éditeur de texte riche…).
Le choix que vous effectuerez va dépendre de la façon dont vous mettez à jour votre site et de la fréquence à laquelle il est alimenté.
Les questions à se poser :
- Qui va créer le service ?
- Qui va maintenir le service ?
- À quelle fréquence le contenu doit-il être mis à jour ?
- Quelles parties du contenu doivent être mises à jour ?
- À quel écosystème appartient le service ? Quelles sont les contraintes ?
- Combien de temps mon service va durer ? Quand sera la fin ?
Dans le cas où il y aurait peu ou pas de mise à jour de contenu, une solution comme un site statique généré est envisageable.
Les sites statiques peuvent apparaître comme complexes dans l’édition de contenu, notamment pour des personnes peu ou non-initiées à la méthode. Si le contenu doit être mis à jour régulièrement par des personnes peu initiées, une solution CMS peut être pertinente. Il s'agit alors de choisir entre deux options :
- un éditeur de texte riche de type WYSIWYG ("What You See Is What You Get", vous obtiendrez ce que vous voyez). L’éditeur (publisher) peut mettre en forme son texte à l'identique de la page publiée sur le site. Le choix d’un éditeur WYSIWYG implique une certaine liberté graphique, mais potentiellement moins d'écoconception. Ex : Wordpress.
- un système de fichiers, comme le markdown. L’éditeur (publisher) ne peut intervenir que sur le texte et la hiérarchie d'information (titre, sous-titre, paragraphe...). Dans le cas d’un CMS sans éditeur WYSIWYG, le contenu est souvent représenté par des fichiers markdown. Ex : KirbyPasser par un système de fichiers permet dans une certaine mesure de combiner la sobriété d'un site statique et la facilité de mise à jour d'un CMS. Le contributeur ou la contributrice peut ajouter du contenu directement via un éditeur WYSIWYG simplifié (voir ci-dessous). Lors de la sauvegarde d’un contenu, le site sera de nouveau généré automatiquement.
Dans le cas de l'utilisation d’un CMS, une bonne pratique consiste également à utiliser un cache HTTP (reverse proxy) pour rendre statiques les pages dynamiques d’un CMS.
Pour aller plus loin :

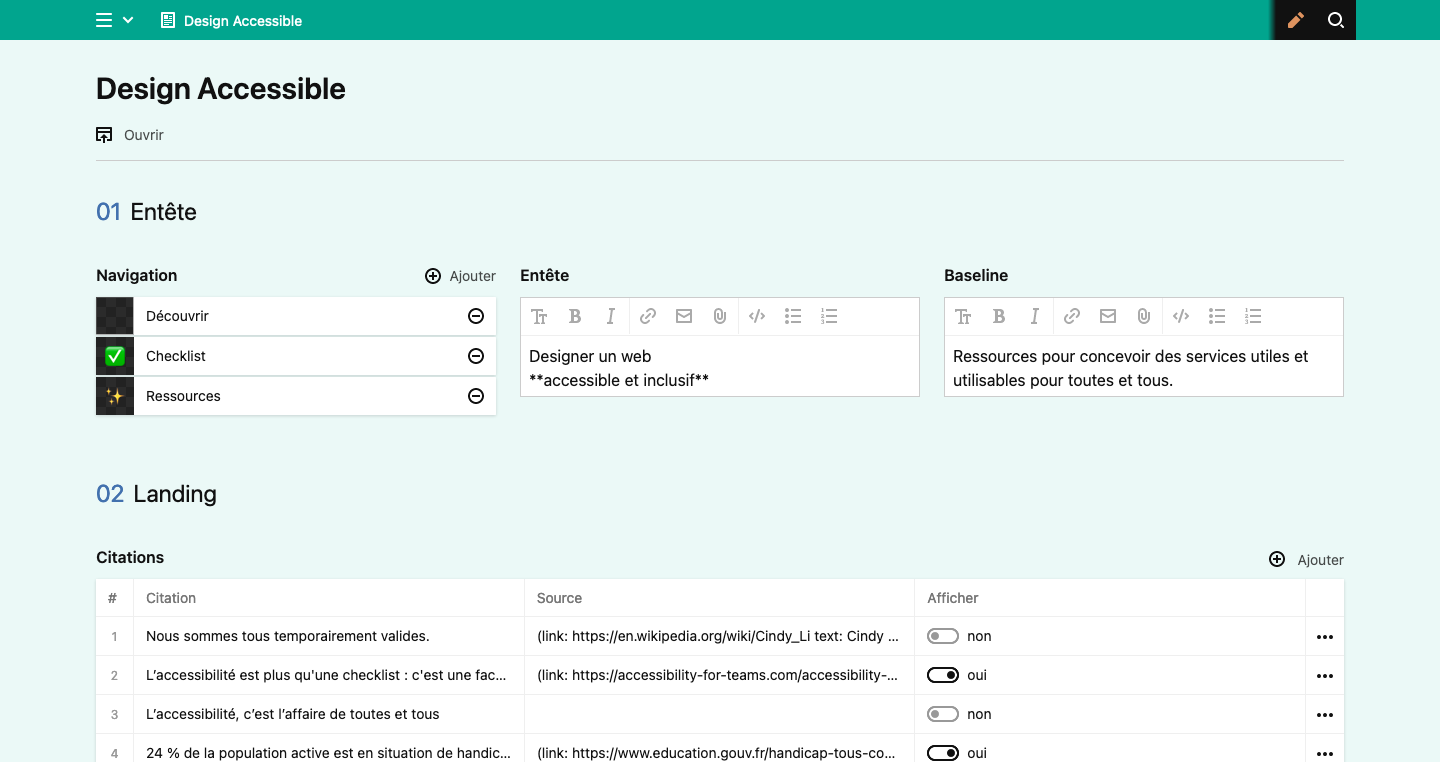
Back-office Kirby
Voici la page administrateur du site Design Accessible réalisé sous Kirby. Elle permet de modifier le texte du menu, de l'en-tête, la baseline du site et les citations qui apparaissent aléatoirement à chaque ouverture du site.
Écoconcevoir avec WordPress
WordPress est aujourd’hui le CMS le plus utilisé dans le monde. Les raisons sont nombreuses : simplicité d’utilisation, open source, grande communauté et également un bon nombre de plugins et de thèmes.
Faire attention aux thèmes par défaut
WordPress fournit plusieurs thèmes par défaut lors de son installation. Bien qu’ils soient simplistes, ils n’en restent pas moins une bonne base pour développer un thème personnalisé. Certains thèmes par défaut peuvent être très lourds. Il est donc important de choisir le thème le plus "léger" possible comme par exemple Neve, Astra et GeneratePress. Il existe également des thèmes “écoconçus” comme Ecocoded, Neptune, ou SustyWP.
Pour aller plus loin :
- Les bonnes pratiques d'écoconception pour WordPress, CNumR et GreenIT
- Écoconception et WordPress, InfoGreen Factory
- 7 Best Free Lightweight WordPress Themes 2021 (en anglais)
Bien choisir ses plugins
Sur un WordPress, les plugins jouent un rôle majeur sur les performances du CMS. Il faut, autant que possible, se limiter à ceux essentiels pour le bon fonctionnement du site, et privilégier des alternatives aux plugins gourmands en énergie et en performance. Le mieux est de recourir à des plugins / thèmes personnalisés ou des outils en amont du CMS (imagick, Cloudflare).
Pour aller plus loin :
- Plugins à éviter, avec quelques alternatives, Servebolt
Éviter les constructeurs de pages (page builder)
Un constructeur de page (page builder) facilite la création d’une mise en page de site web. Il permet de construire une page web en intégrant des éléments préconçus à la manière d’une boîte à outils. Cela permet, par exemple, à des utilisateurs avec peu de compétences “techniques” de créer facilement et visuellement une page web. Mais tout comme les plugins, l’utilisation d’un constructeur de page n’est pas sans incidence.
Le choix d’un constructeur de page joue un rôle important sur l’impact environnemental et les performances d’un site web. Sur WordPress, choisir un constructeur peut augmenter le poids d’une page jusqu’à 218 kb (+133 %) et le nombre de fichiers inclus (+68 fichiers, soit +623 %) (source : WordPress page builders compared - anglais).
Les performances sont également impactées : plus de temps de chargement, plus de requêtes effectuées.
En résumé, si vous avez le choix, il est préférable de ne pas les utiliser.
Pour aller plus loin :
- Les bonnes pratiques décoconception pour Wordpress - collectif GreenIT.fr
- WordPress page builders compared: impact on page speed & more… (en anglais)
- An In-depth Performance Comparison Of 5 Popular WordPress Page Builders (en anglais)
- Gutenberg VS Page Builders – Performance Test (en anglais)
Penser à l’édition du contenu
Un point d’attention doit être porté sur la mise à jour du contenu par les contributeurs non spécialisés en écoconception. En effet, si le site est mis à jour par la suite pas des contributeurs non-initiés, il est important de les former sur les bonnes pratiques les concernant, notamment l’optimisation des images. Si les images ajoutées par la suite ne sont pas optimisées, le site risque de perdre son efficacité avec des pages alourdies. Pour plus d’informations, voir Préparer l’évolution du service et des contenus.
Critère 1.8 du RGESN
Utiliser au maximum du code opensource et publier le code source permet de valider le critère 1.8 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
