7.7 Formulaires
Les formulaires sont utilisés pour collecter différents types d’information et souvent des données personnelles sensibles qu’il convient de protéger. Outre l’enjeu de protection et de gestion des données personnelles, le transfert de données inutiles contribue à accroître l’impact environnemental.
Questionner le besoin
L’utilisation d’un formulaire de contact par exemple, pose tout de suite la question de l’utilisation de données personnelles et requiert une politique de confidentialité et une gestion de ces données. Il nécessite également des requêtes vers le serveur.
La question qui se pose est donc de savoir si le formulaire a une réelle utilité ou s’il peut être remplacé par une adresse mail et/ou un numéro de téléphone.

Remplacement d'un formulaire par une adresse mail
Sur le site de Designers Ethiques, le formulaire de contact Wordpress a été remplacé par une simple adresse e-mail. A noter que depuis ce changement, le nombre de mails de spam que reçoit Designers Ethiques est passé d’une dizaine par jour à quelques-uns par semaine. Des robots d’indexation avaient certainement été développés pour viser spécifiquement ce plugin de formulaire répandu.
Limiter le nombre de champs
La tentation est souvent grande d’utiliser des formulaires standards avec un certain nombre de champs prédéfinis. Encore une fois, l’enjeu est d'interroger l’utilité du ou des champs, et de ne demander que ce qui est vraiment nécessaire.
Formulaire avec peu de champs obligatoires
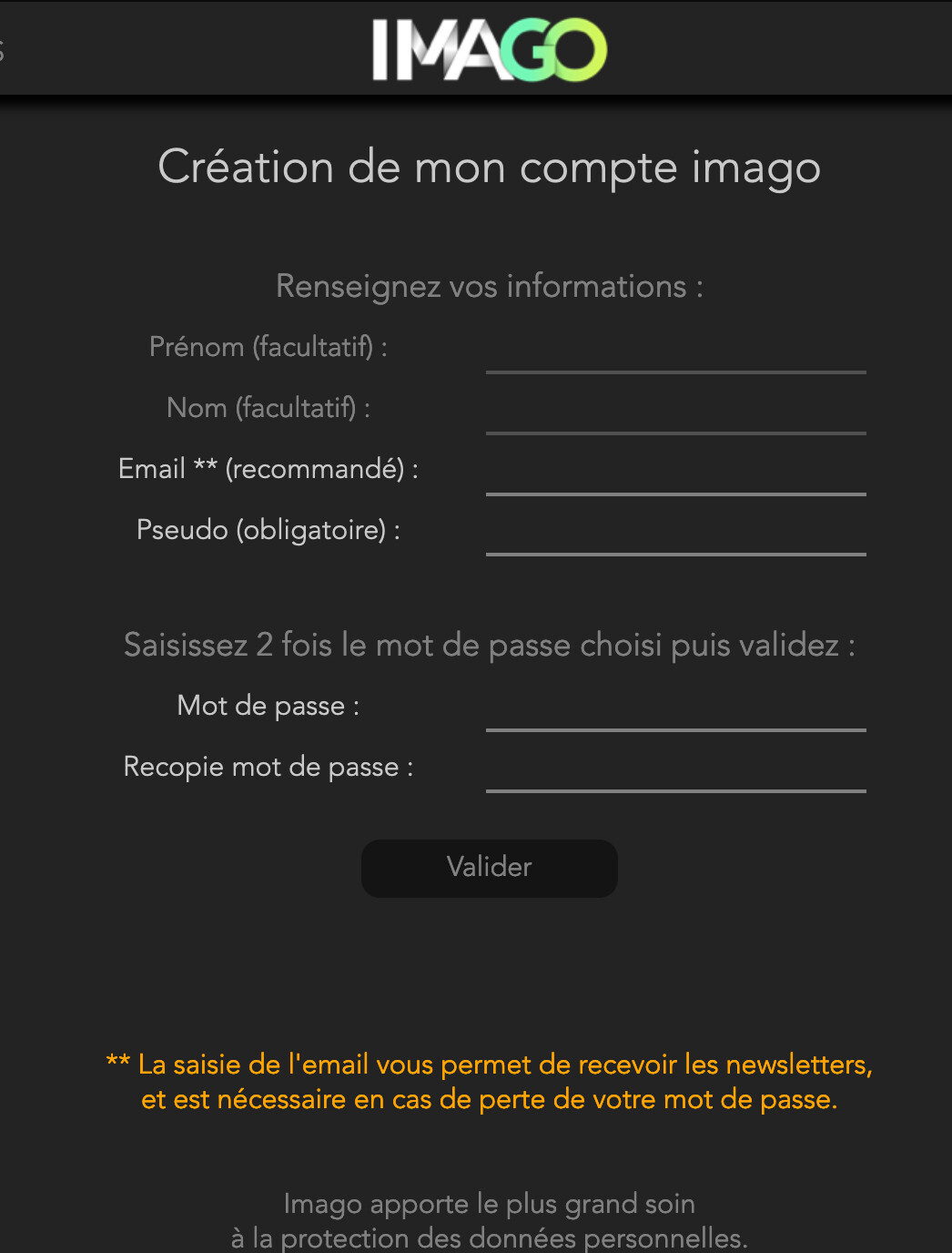
Le site de streaming Imago propose un formulaire d'inscription succinct. Les champs facultatifs sont très bien indiqués. Le prénom et le nom ne sont pas des informations obligatoires. Aucune information superflue telle que le sexe ou l'âge n'est demandé.

Aider à la saisie
Si l'utilisateur ne sait pas à l'avance le format de saisie attendu, il risque de répondre de façon incorrecte et de soumettre le formulaire à plusieurs reprises, générant ainsi des requêtes superflues.
Il est donc recommandé de :
- indiquer clairement les champs obligatoires (et en haut de page pour les lecteurs d'écran)
- donner un exemple de saisie sur ou sous le champ (mettre un exemple dans le champ n'est pas accessible car il disparaît à la saisie)
- contraindre, lorsque c'est possible et pertinent, le format de saisie (que des chiffres, format de la date, etc.)
- afficher des messages d'erreur explicites en cas d'erreur de saisie, et à l'emplacement du champ concerné
- valider les saisies sans requête serveur côté frontend (nécessite l'aide de développeurs).
Critère 4.10 du RGESN
Informer l’utilisateur du format de saisie attendu avant la soumission du formulaire permet de valider le critère 4.10 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Vérifier la pertinence des choix disponibles
On rencontre encore trop souvent des listes déroulantes, sélection de dates, etc. qui contiennent des choix qui ne sont pas pertinents dans le contexte de l’utilisation du service. Cela crée de la confusion, détériore l’expérience utilisateur, et augmente l’impact environnemental.
Dans une logique de design inclusif, il convient également de ne demander le sexe ou le genre que si l'on a un service requérant certaines spécificités anatomiques. Si vous souhaitez vraiment demander le sexe de votre utilisateur, laissez lui du choix afin de garantir le respect de son identité.
Pour aller plus loin :
- Référentiel général d'écoconception de services numériques (RGESN)
- GR 491 - A t-on réduit au minimum le nombre de champs
- Sexe, genre & design, par Marie-Valentine Gallon
