6.3 Présentation de l’information
Temps de lecture de la page : 8 min
→ La manière dont l’information est présentée conditionne sa compréhension par l'utilisateur. Le designer doit rendre les renseignements les plus clairs possibles sans jouer sur les biais de l’utilisateur.
Pour cela il est important de :
Ne pas utiliser la hiérarchie des informations dans le but d’influencer l’utilisateur
La hiérarchie des informations permet de guider l’utilisateur vers les éléments les plus importants.
Cette hiérarchie doit être cohérente avec le service proposé et ne doit pas tromper l’utilisateur.
Le DSA interdit d'accorder davantage d'importance à certains choix au moment où l'utilisateur doit prendre une décision (article 25).
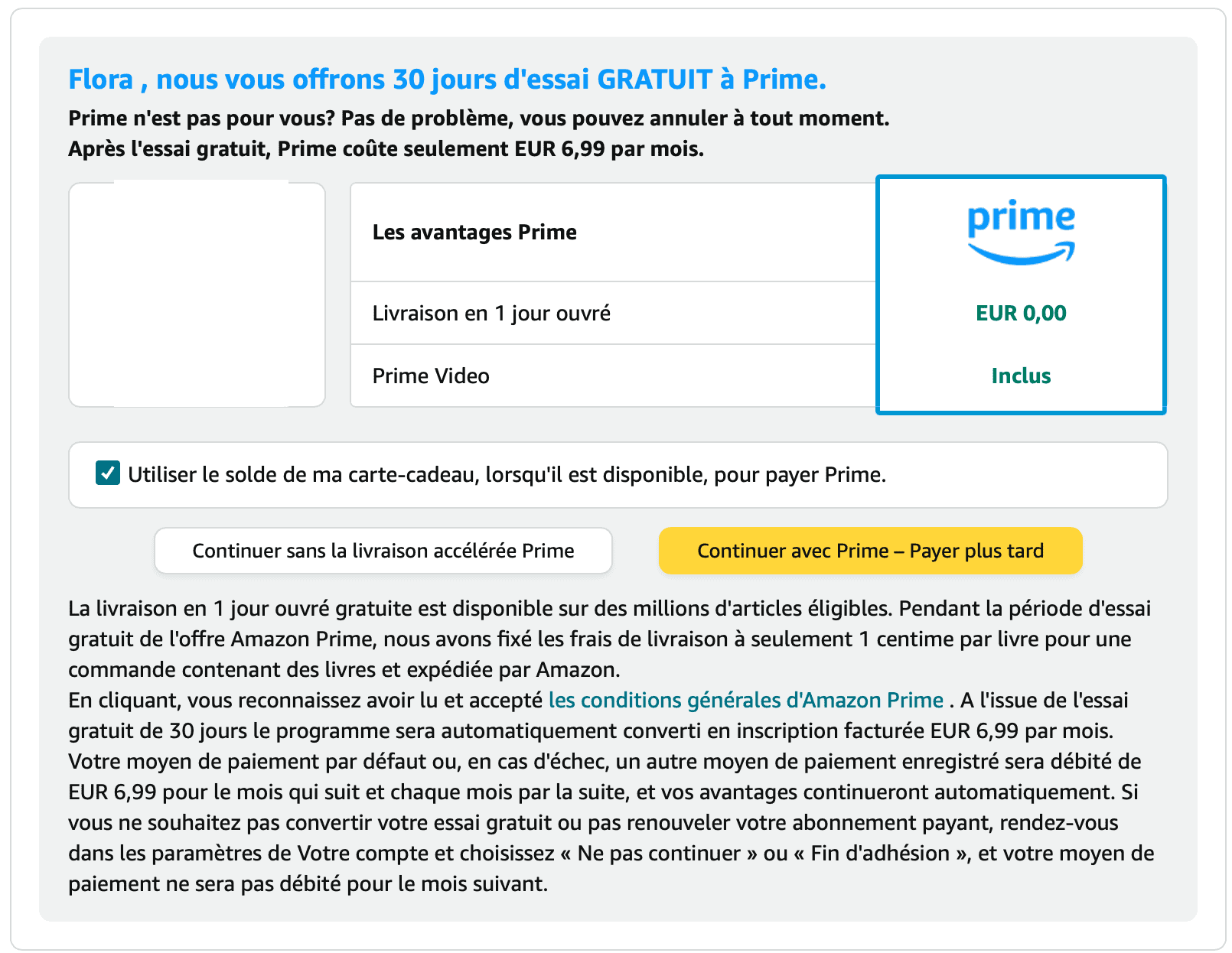
Mauvaise hiérarchie de boutons
Lors du paiement sur Amazon, le bouton primaire (noir sur fond jaune) invite à s'abonner à Amazon Prime. Le bouton secondaire (en noir sur fond blanc) permet de continuer sans s'abonner au service payant d’Amazon Prime.
Le premier réflexe d’un utilisateur est de cliquer sur le bouton primaire. Il sera alors, sans s’en rendre compte, abonné à un service payant.
L’effet von Restorff prévoit qu’un objet qui se détache des autres est plus susceptible d’être retenu. Cet effet utilisé ici incite l’utilisateur à s’abonner.


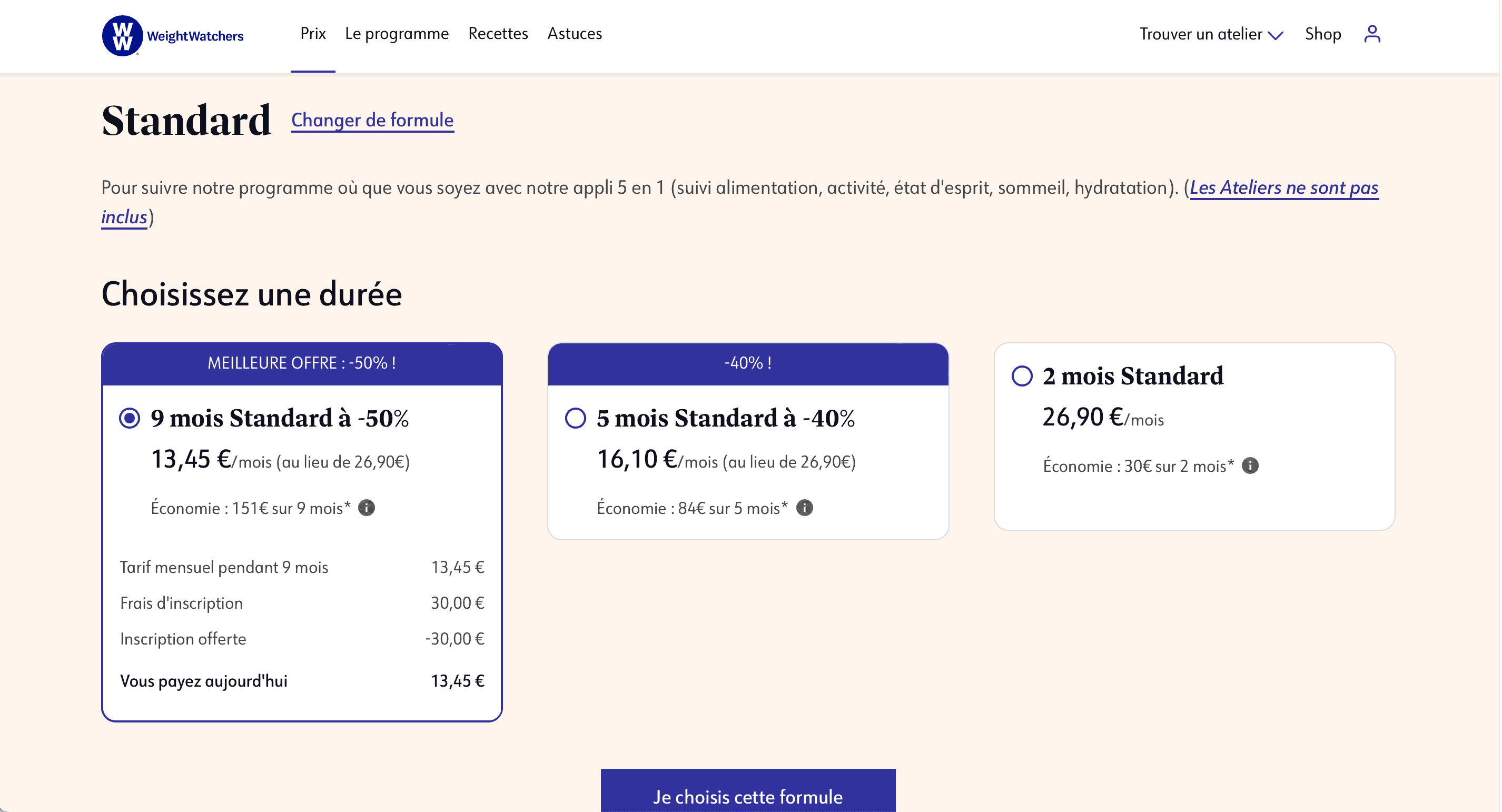
Présentation de prix d’abonnement avec mise en avant
Lors du choix de la durée d’abonnement, la hiérarchie pousse l’utilisateur à aller vers les offres les plus longues. Pour ça l’entreprise :
- utilise un encart mettant en avant la différence de prix par mois ;
- place les offres les plus longues à gauche ;
- présélectionne la durée la plus longue d’abonnement.
Ces éléments poussent l’utilisateur vers l'abonnement le plus cher et la plus longue durée d’abonnement.
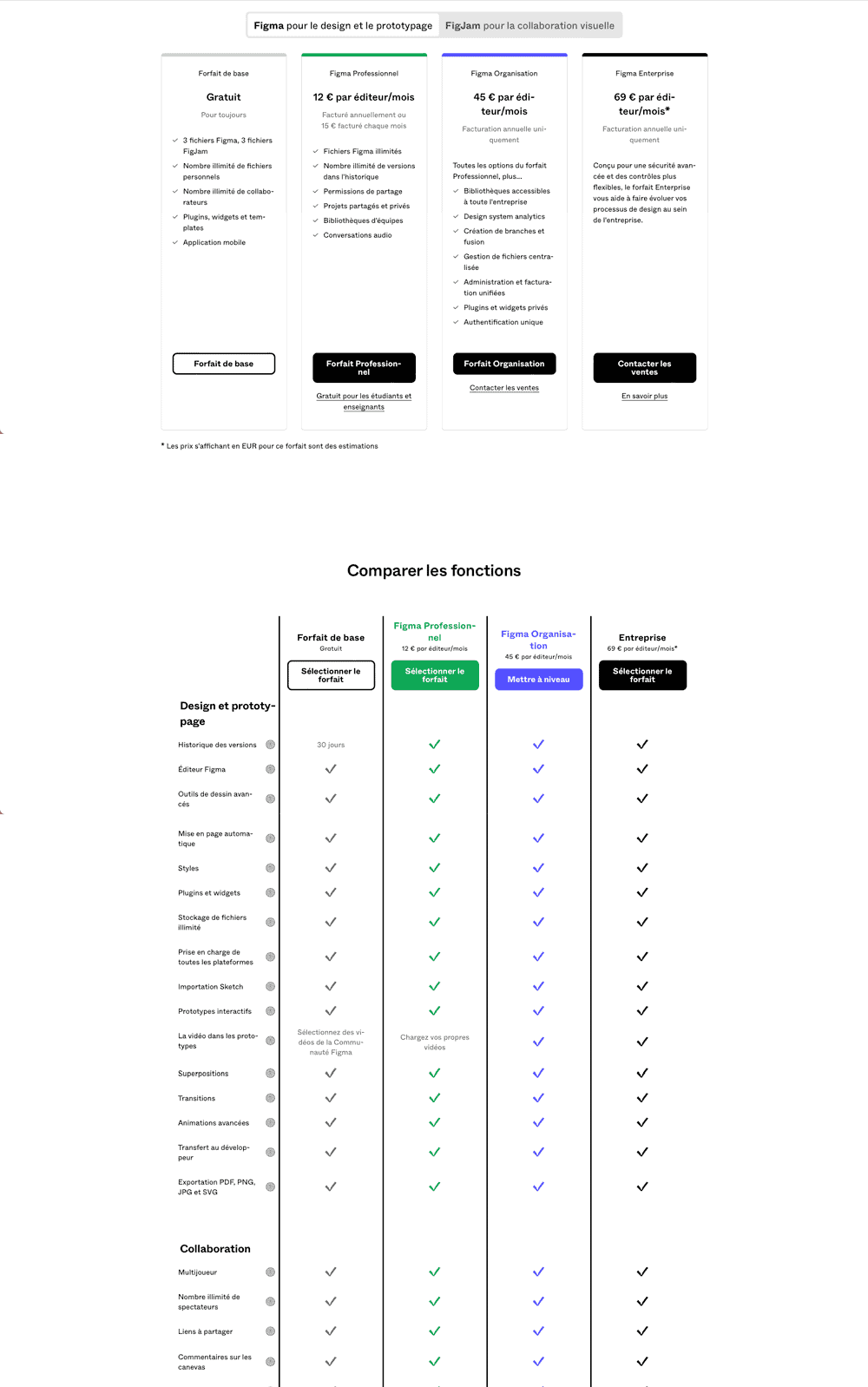
Présentation de prix d’abonnement avec peu de mise en avant
Sur Figma, les différentes formules sont mises au même niveau. L’utilisateur peut se rendre compte des éléments présents ou absents de chaque formule.
Le seul élément qui pourrait être questionné est l’usage de couleurs distinctes pour les différentes formules. L’usage de couleurs distinctes permet de mieux séparer visuellement les formules. En revanche, les teintes bleu et vert sont plus visibles. Elles mettent en avant les formules Professionnel et Organisation.

Éviter l’usage abusif de majuscules
L’usage des majuscules sur chaque mot rend la lecture plus compliquée qu'avec des minuscules :
- L'œil s’arrête sur chaque lettre ;
- Absence d'ascendant et de descendant (parties sur et sous le corps d'une lettre). Ces éléments forment un contour de mot plus reconnaissable. Exemple : lettres p,b ;
- Absence de signalement d'un début de phrase.
Pour toutes ces raisons, la lecture est ralentie, pose des problèmes d'accessibilité et capture l'attention de l'utilisateur.
Afficher clairement les prix et les formules
Le prix d’un produit ou d'un service proposé doit être clair et compréhensible pour l’utilisateur. Les prix pratiqués et les options éventuelles doivent être transparents.
Afficher le détail de vos prix
L’utilisateur doit pouvoir avoir le détail de la répartition du prix d’un produit (ou service). Ce détail, accompagné d'explications, permet à l’utilisateur de mieux comprendre la valeur des différentes étapes du produit (ou service), de sa création en passant par sa vente et jusqu'à sa fin de vie.
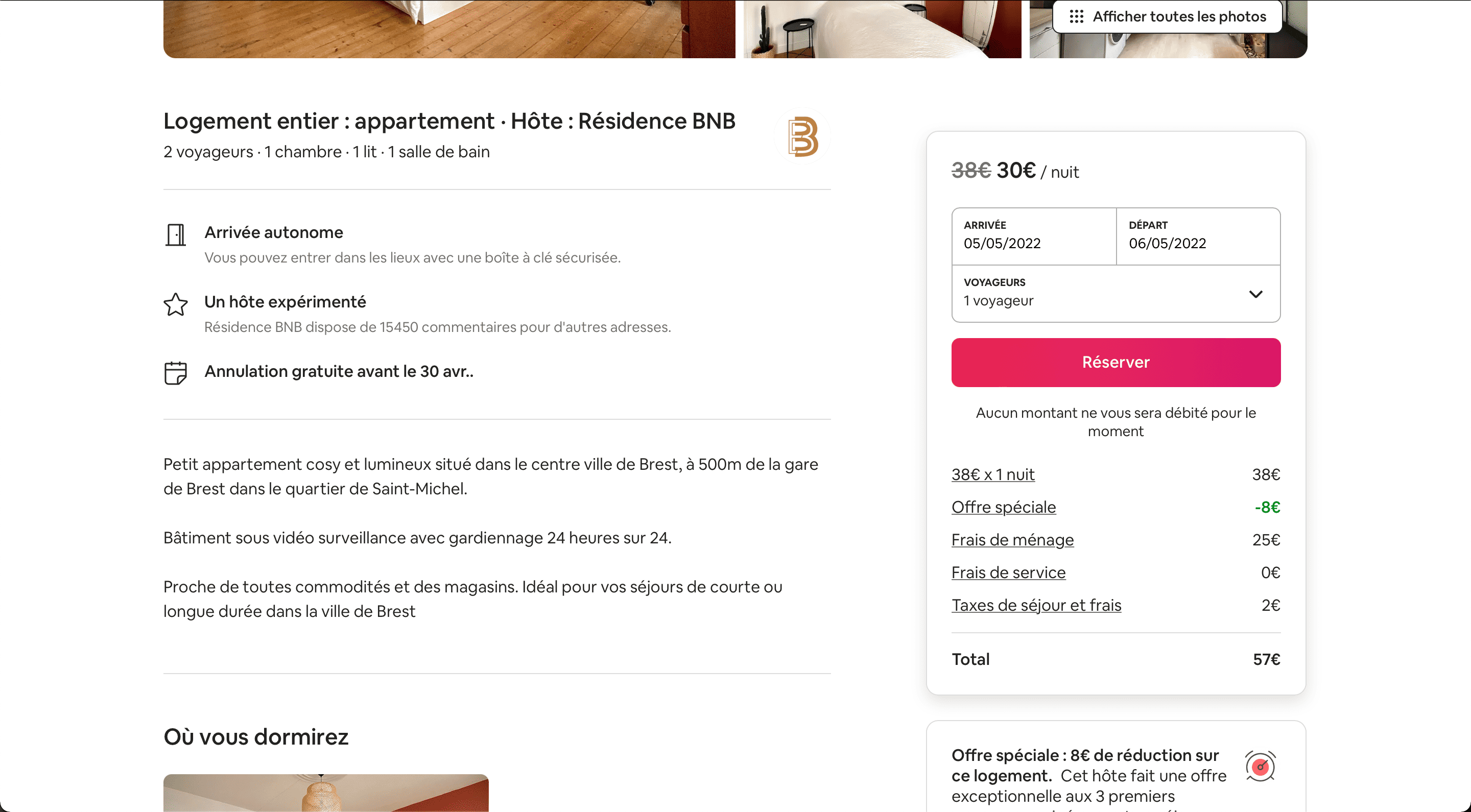
Présentation d’un détail de prix
Le prix détaillé est affiché en bas du bloc. Mais celui-ci est moins mis en avant que le prix en haut du bloc, représentant le prix par nuit avant frais.
Pour que l'utilisateur ne soit pas trompé, il faudrait que le prix final avec frais inclus soit le plus visible.

Afficher dès le départ les frais éventuels
Indiquer clairement et dès le départ les frais éventuels possibles (transport, assurance, commission…). L’ajout de frais, dont l’utilisateur n’aurait pas connaissance, risque de provoquer un effet déceptif pour le client. Celui-ci sera alors moins enclin à revenir sur votre service.
Demander toujours le consentement de l'utilisateur pour ajouter un produit dans son panier
La pratique d’ajouter des éléments discrètement dans le panier client (« Sneak into the basket ») est à proscrire. L’utilisateur doit avoir conscience de tout ce qu’il achète et le faire librement. La pratique de « Sneak into the basket » provoque un effet déceptif pour le client. Il aura l’impression de s'être fait duper par votre service. L’expérience client en sera altérée.
Rendre possible les comparaisons entre différentes offres ou formules
Les comparaisons entre les différentes offres ou formules doivent être possibles. Pour cela vous devez recourir aux mêmes noms pour les éléments de catégories.
L’utilisateur pourra prendre une décision qui répond au mieux à ses besoins.
Ne pas mettre en avant le nombre de personnes abonnées
Côté propriétaire du compte
La mise en avant du nombre de personnes abonnées à un contenu, peut entraîner une course aux abonnements. Répondant à un besoin (de tout individu) d’être validé socialement, de faire partie d’une tribu. Chaque nouvel abonnement sera vécu comme une récompense, une approbation sociale. Entraînant un besoin d'avoir toujours plus d'abonnées.
Côté visiteur du compte
Le nombre de personnes abonnées peut être confondu avec la qualité des vidéos, posts. C’est pourquoi certains propriétaires de compte peuvent acheter des followers, afin d’augmenter leur nombre d’abonnés.

Mise en avant du nombre d’abonnés
Le nombre d'abonnés de chaque chaîne est mis en avant par Youtube et entraîne une course aux abonnements du côté des propriétaires de la chaîne.

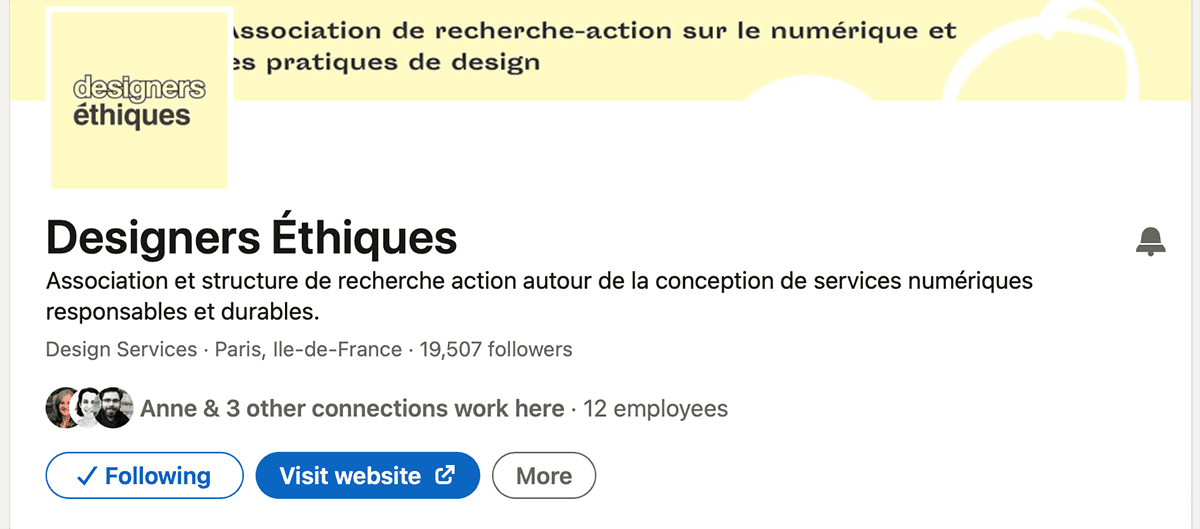
Mise en avant du nombre d’abonnés
LinkedIn met en avant le nombre de followers. Ici également, cette mise en avant peut entraîner une course aux followers.
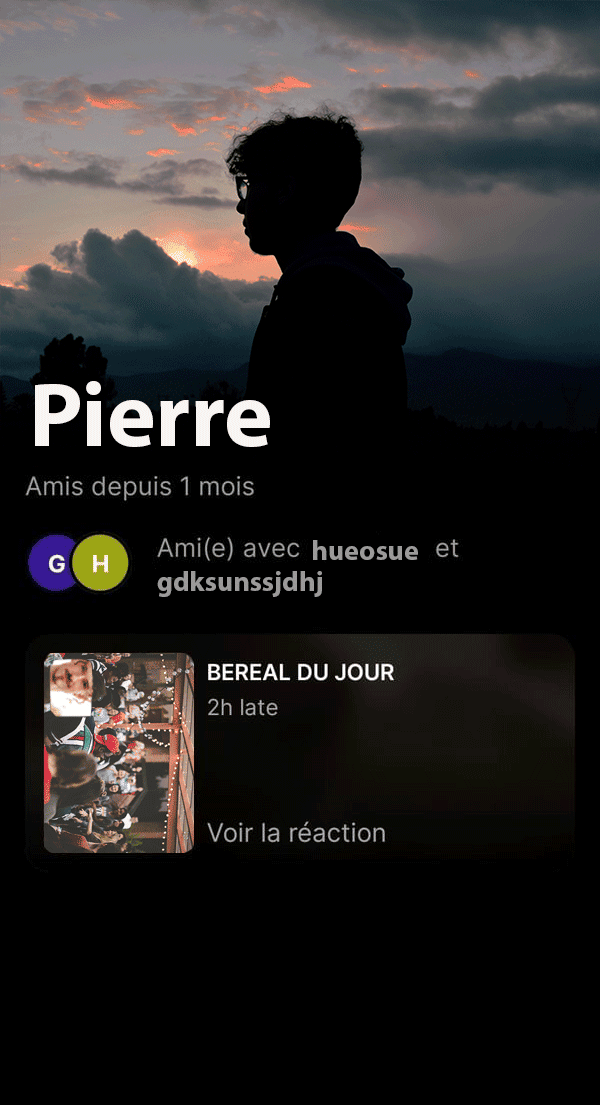
Non mise en avant du nombre d’abonné
Sur Bereal le nombre d’abonnés d’un utilisateur n’est pas affiché. Les utilisateurs peuvent seulement voir les amis en commun.