6.2. Formulation des textes
Temps de lecture de la page : 4 min
→ La manière dont les textes sont formulés traduit l'image de marque et la stratégie d’une entreprise.
Il est essentiel :
Écrire dans un niveau de langage compréhensible
Pour fluidifier le parcours des utilisateurs, il faut utiliser un vocabulaire :
- simple ;
- facilement compréhensible ;
- sans double sens.
Le double sens est utilisé pour tromper l'utilisateur. En lisant rapidement, il comprend un sens et en le relisant plus attentivement, le message dit l'inverse.
L'usage d'un vocabulaire compréhensible est important particulièrement dans les endroits générant de l’interaction avec l’utilisateur (bouton, formulaire, etc.).
Si l’utilisateur ne comprend pas une consigne, il sera alors bloqué. Il risque de ne pas aller au bout du parcours et son expérience avec votre entreprise sera mauvaise.

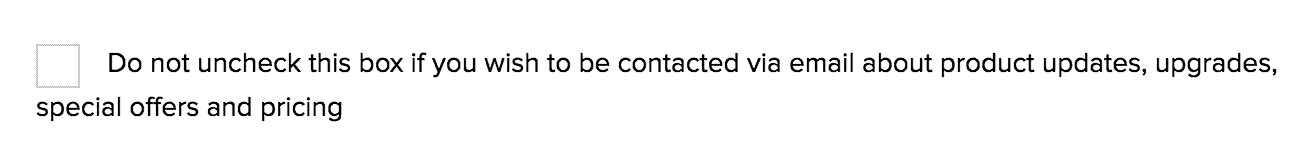
Vocabulaire portant à confusion
Square Enix utilise un vocabulaire portant à confusion. Le but est que les utilisateurs acceptent de recevoir des mails.
Source de l’image : reddit.com

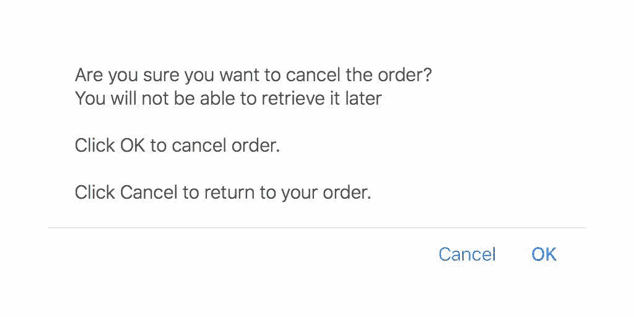
Vocabulaire portant à confusion
Ici, pour annuler une commande, il est compliqué de savoir sur quel bouton cliquer.
Source de l’image : darkpatterns.uxp2
Ne pas utiliser de formulations culpabilisantes
En recourant à un langage culpabilisant, vous exploitez une technique de manipulation mentale. Cela pousse l’utilisateur à réaliser des actions qu’il n’aurait pas forcément faites initialement.

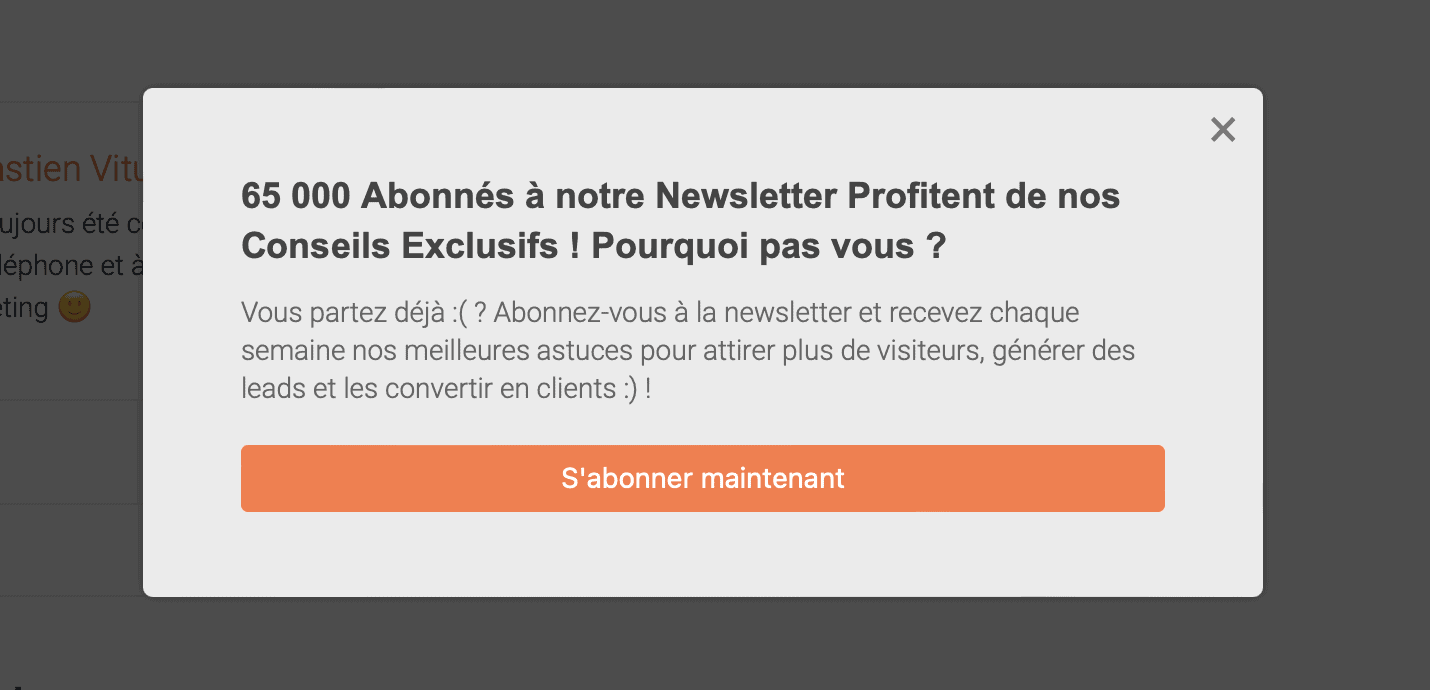
Message culpabilisant
Ce site utilise une formulation de texte « Vous partez déjà 🙁 » qui provoque de la culpabilisation chez l'utilisateur. L'intention est ici de pousser l'utilisateur à s’abonner.

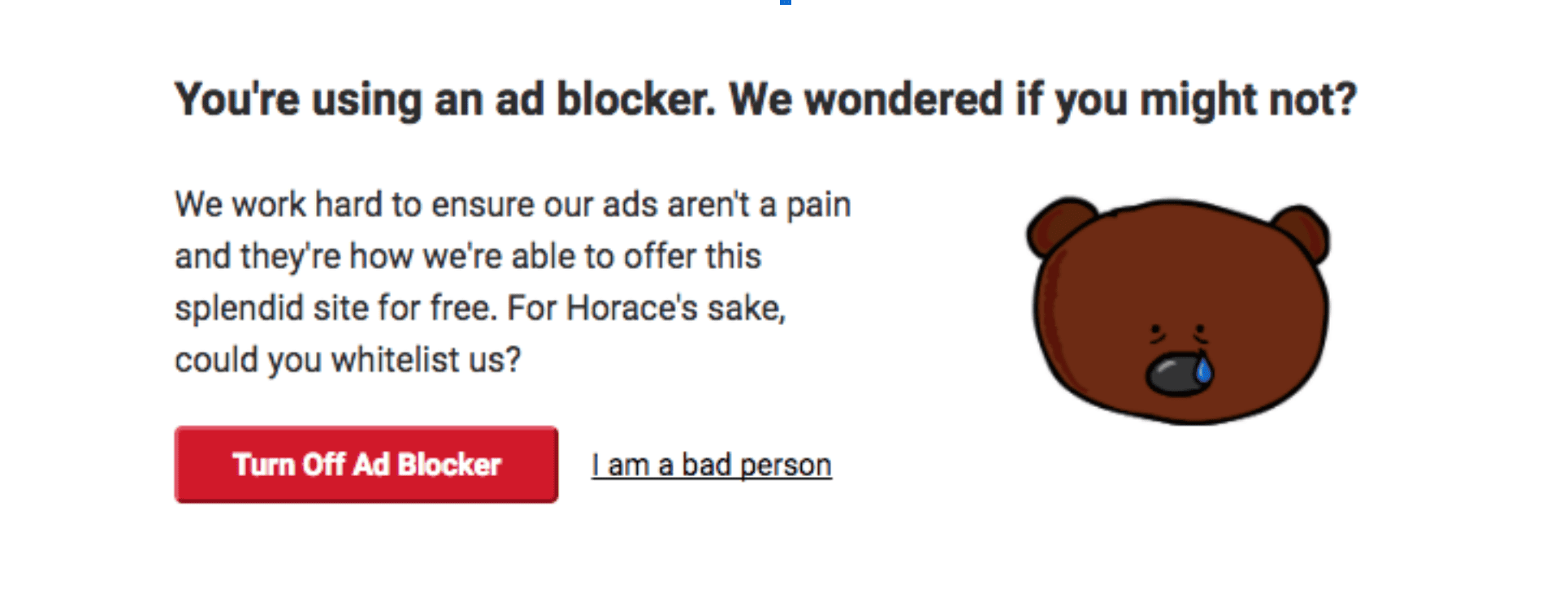
Message culpabilisant
L'utilisateur a le choix entre :
- enlever son bloqueur de publicité ;
- dire qu’il est une mauvaise personne.
Le but est de pousser l'utilisateur à voir les publicités.
source : confirmshaming.tumblr.com

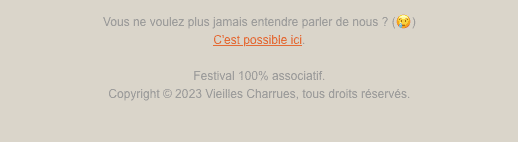
Message culpabilisant
Ici, le message culpabilisant est employé pour que l’utilisateur ne se désabonne pas de la newsletter.
Ne pas pousser l’utilisateur à l’action
L'usage de ces formulations, exploite des mécanismes comme :
- l’aversion à la perte ;
- le biais de rareté.
Pour pousser l’utilisateur à faire ce que le service veut.
Cela peut être utilisé pour le pousser à :
- s’abonner ;
- continuer un article.

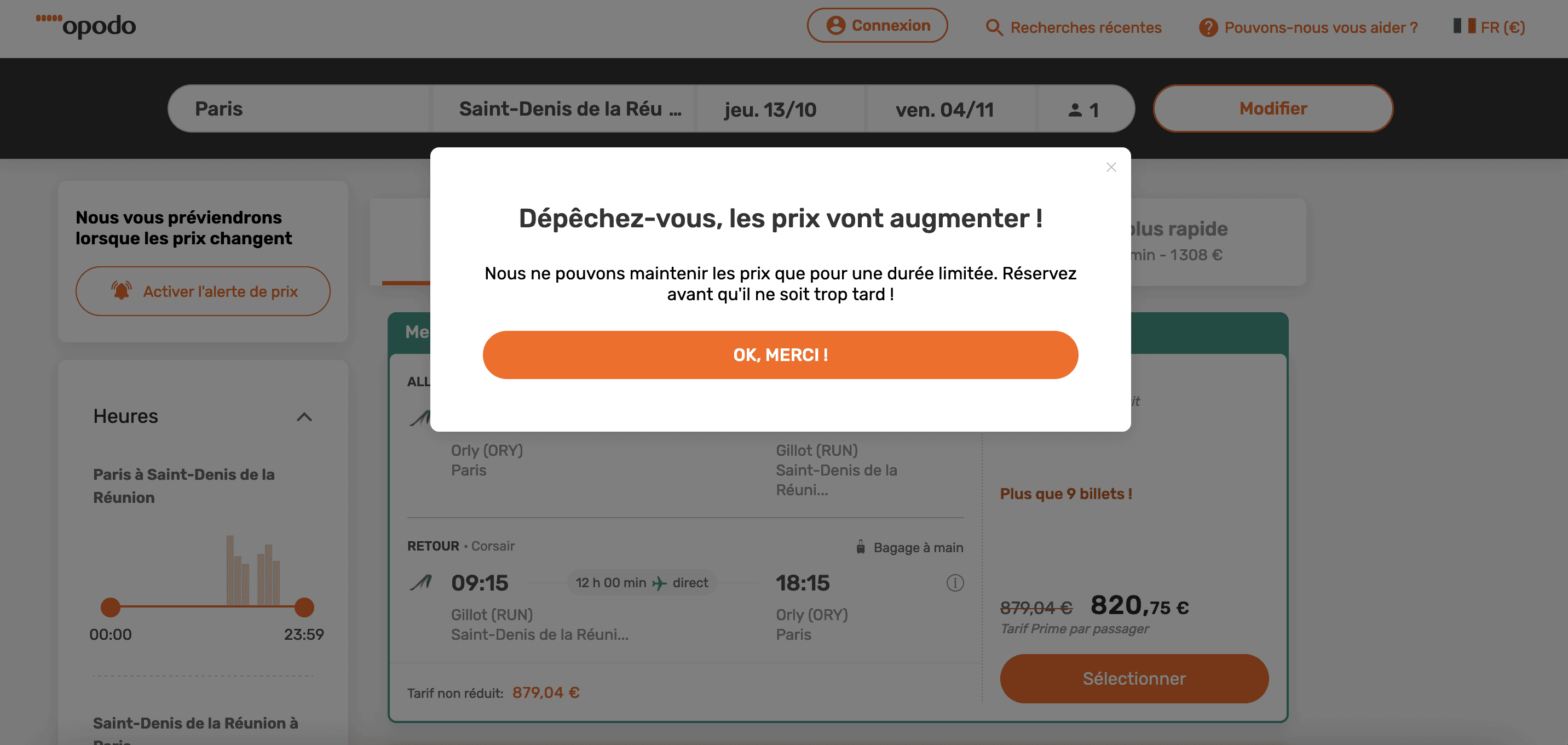
Formulation poussant l’utilisateur à l’action
Le site Opodo joue sur l’aversion à la perte de l’utilisateur. La phrase « Dépêchez-vous, les prix vont augmenter !» pousse l’utilisateur à acheter rapidement.

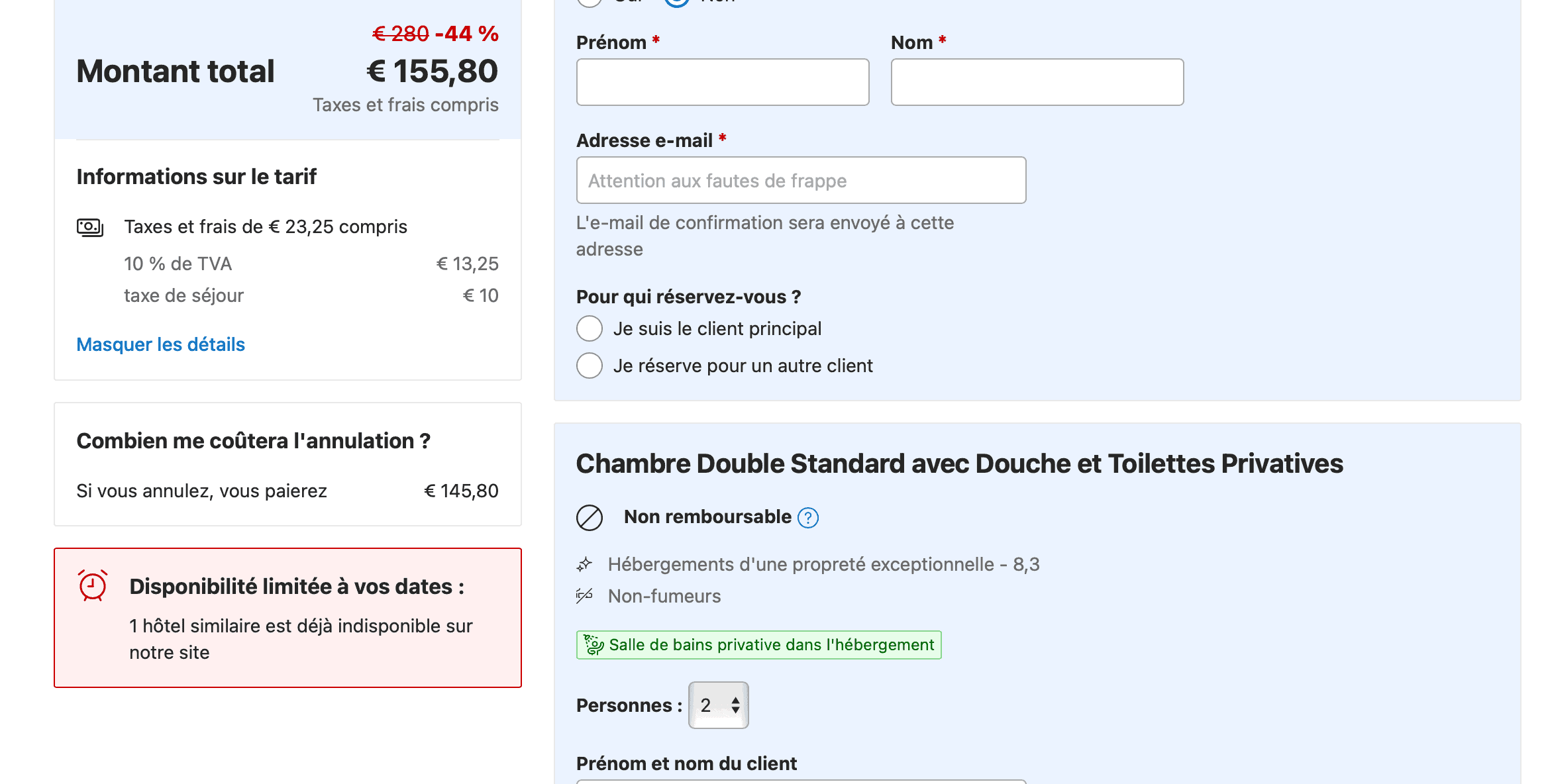
Formulation poussant l’utilisateur à l’action
Le site Booking pousse l'utilisateur à réserver vite. Pour cela il joue sur l'effet de rareté. Il indique que des hôtels similaires sont déjà indisponibles aux dates de l'utilisateur.
Bonnes pratiques
- Utiliser des formulations factuelles et neutres : donner l’information à l’utilisateur sans le pousser à l’action ;
- Ne pas mettre en avant graphiquement des éléments non essentiels : éviter les textes en rouge et les points d’exclamation qui créent un sentiment d’alerte et de danger.
