5. Concevoir en “mobile first”
Lorsque l'on conçoit d'abord pour écrans d'ordinateurs dits "desktop", on a tendance à ajouter beaucoup de contenu, à "combler les vides". Lorsque l'on passe ensuite à la conception des écrans mobiles, on a alors du mal à tout faire rentrer dans ce petit espace, surtout de manière pratique et hiérarchisée. L’expérience se trouve alors détériorée : l'utilisateur a du mal à naviguer et l’impact environnemental est accru par le chargement de contenu superflu.
L’approche “Mobile first” consiste à concevoir d’abord pour les appareils mobiles. Cela permet de :
- aller à l’essentiel et ainsi de réduire les fonctionnalités et contenus accessoires
- s’assurer que notre service fonctionnera correctement sur les appareils mobiles qu'utilisent en moyenne 55% des internautes (Statista, 2021).
Bien entendu, il ne s’agit pas non plus de délaisser la version desktop. Toutefois, il est plus facile de passer un écran mobile en desktop que l'inverse.
Cette approche dite « mobile first » doit être pensée pour des terminaux mobiles peu puissants et avec une connexion réseau non optimale (3G plutôt que 4G par exemple). Ces contraintes techniques obligeront les concepteurs à se concentrer sur l’essentiel et à produire un service numérique sobre et peu impactant.
Les questions à se poser
- Qu’est-ce qui est essentiel ?
- Quel est le minimum de technologie nécessaire pour résoudre le problème ?
- Est-ce que cela fonctionne sur mobile et desktop ?
- Est-ce que la taille des boutons et champs est adaptée au mobile ?
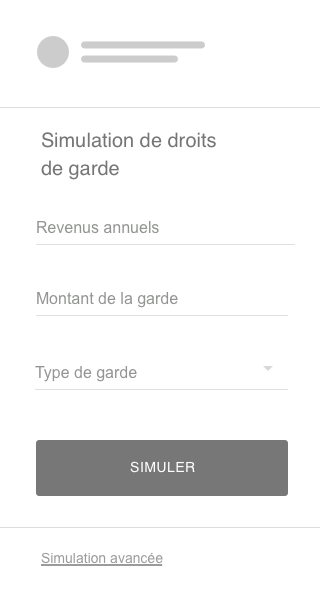
Conception “mobile first”
Unité fonctionnelle : Faire une simulation de droits
Pour un service de simulation par exemple, on peut être tenté de demander de nombreuses informations ce qui ralentit le parcours, peut décourager les utilisateurs car ils n’ont pas toutes les informations sous la main, etc.
L’approche “mobile first” illustrée sur cette maquette (exemple fictif) permet d’aller à l’essentiel des informations nécessaires pour un premier niveau. On peut fournir une option avancée également si l’utilisateur veut aller plus loin.
De cette façon on fournit un service accessible sur mobile, et une expérience simple et fluide.

Critère 2.5 du RGESN
Concevoir un service responsive, autrement dit "s'adaptant à différents types de terminaux d'affichage", permet de valider le critère 2.5 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Critère 2.6 du RGESN
Effectuer une revue de la conception prenant en compte l’empreinte environnementale avant de commencer le développement permet de valider en partie le critère 2.6 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Pour aller plus loin :
- Écoconception / Les 115 bonnes pratiques - 4ème édition - GreenIT (github)
Eco-concevoir des applications mobile
Les bonnes pratiques de prototypage pour les écrans mobiles sont valables pour les sites "responsive", mais aussi pour les applications. NB : un site dit "responsive" est un site dont les éléments (menu, blocs…) s'adaptent dynamiquement à la taille de l'écran.
Privilégier les app web
Dans une démarche d’écoconception, il est recommandé de privilégier les applications web (site web, Progressive Web Apps ou PWA) aux applications natives pour plusieurs raisons :
- Réduire l’obsolescence induite sur les terminaux utilisateurs : les applications natives ont besoin des dernières versions d’OS (système d’exploitation) et parfois même des dernières générations d’équipements pour fonctionner ce qui induit une obsolescence des matériels. Peu d’apps natives fonctionnent sur des équipements au-delà de 7 ans. Alors que des apps web, par exemple, sont a priori disponibles dans tout navigateur et pour tout type d’équipement. Cela leur assure une bonne interopérabilité et une bonne longévité. Voir à ce sujet le critère “Le service numérique a-t-il été conçu avec des technologies standards plutôt que des technologies propriétaires ou spécifiques à une plateforme ou à un système d’exploitation ?” du RGESN.
- Nombre de versions réduit à un : Les applications natives nécessitent un travail démultiplié (version iOS, version Android, version web…) lors du développement mais aussi de la maintenance. Cela consomme plus de ressources en termes d'heures de travail effectuées, de développement du système de design, de stockage de ces ressources…
- Mises à jour maîtrisées : Les applications natives ont des mises à jour à installer régulièrement ; ceci génère des transferts de données pour des milliers, voire millions d'utilisateurs. Ces mises à jour accélèrent souvent l'obsolescence des smartphones : elles saturent la mémoire ou rendent certaines fonctionnalités inutilisables. Par ailleurs, les mises à jour des apps natives se font via un store par le remplacement d'un seul gros fichier. Les applications web, quant à elles, permettent de maîtriser la mise à jour, fichier par fichier.
- Poids plus léger : Les applications web sont généralement 10 fois plus légères que les applications natives. La quantité de données transférées aux utilisateurs et la sollicitation de la mémoire du terminal s’en trouvent ainsi diminuées.
A considérer : Comme de nombreux sujets en écoconception, il s’agit d’évaluer le gain dans le contexte de votre service et de son unité fonctionnelle. Dans certains cas, par exemple, si les transferts de données en phase d'utilisation sont importants et engendrent une plus grande consommation de ressources par le navigateur, il peut être plus pertinent de développer une app native.
Critère 1.9 du RGESN
Privilégier des technologies standard interopérables (comme l'application web plutôt qu'une application native) permet de valider le critère 1.9 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Pour aller plus loin :
- Mobile-specific Best Practices, CNumR (en anglais)
- Mise à jour logicielle : il est urgent de légiférer - GreenIT
- App native ou web app ? - Design.gouv (PDF - 4,8 Mo)
- Could a Progressive Web App be an efficient solution? (en anglais)
Distinguer les mises à jour correctives et évolutives
Pour autant, les applications natives sont parfois difficilement remplaçables par des applications web : elles n'offrent pas le même éventail de fonctionnalités qu'une app native. Si le développement d'une app native est indispensable, on peut alors réduire l'impact environnemental en laissant les utilisateurs n'installer que les mises à jour souhaitées.
Les mises à jour peuvent se classer en 2 catégories :
- les mises à jour correctives / de conformité : elles visent à réparer une faille de sécurité ou à corriger un bug pour maintenir le système conforme à son état d’usage ;
- les mises à jour évolutives : elles ajoutent ou modifient des fonctionnalités existantes.
Informer l'utilisateur du contenu de la mise à jour et de son impact potentiel sur son appareil et sa version de système d'exploitation lui permet de choisir de l'installer ou non en pleine connaissance de cause. Ainsi, il peut n'installer que les mises à jour qu'il estime nécessaires, afin notamment de pouvoir conserver son appareil plus longtemps (source : Mise à jour logicielle : il est urgent de légiférer, GreenIT).
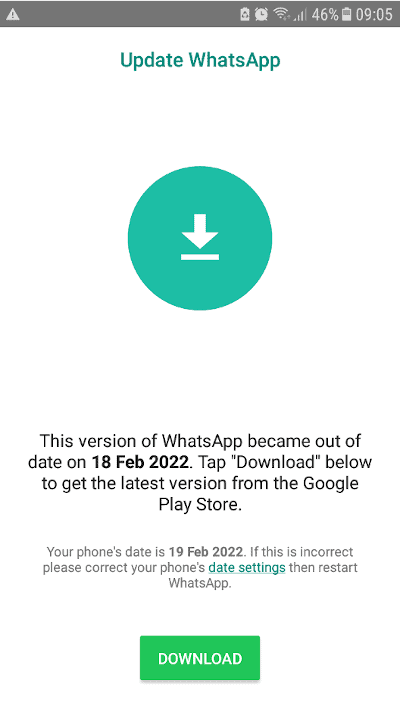
à éviter
WhatsApp ne fournit aucune explication sur le type de mise à jour et ne permet pas de continuer à utiliser l’application si la mise à jour n’est pas installée. Cela peut conduire dans un certain nombre de cas à ne pas pouvoir installer la mise à jour (en fonction de l’âge ou de la capacité du téléphone). Par conséquent, ceci crée un phénomène d’obsolescence qui forcera l’utilisateur à changer d’appareil pour pouvoir continuer à utiliser certaines applications comme celle-ci.

On touche du doigt ici la controverse que peut générer la livraison continue, notamment dans un environnement de développement agile avec des sprints courts (par exemple 2 semaines). L'agilité, et notamment la méthode Scrum, peuvent encourager en effet des mises à jour très fréquentes. En 2014, 26% des applications iOS les plus téléchargées ont ainsi été mises à jour dans le courant du mois (source : App Store Longevity and Freshness (en anglais, David Smith). Ainsi il est préférable d'espacer les mises à jour afin de réduire les quantités de données transférées à l'année, en plus de distinguer les mises à jour correctives, des évolutives.
Les questions à se poser
- Pourquoi ai-je besoin d'une application native ? Une application web pourrait-elle me suffire ?
- Quels processus mettre en place pour distinguer les mises à jour correctives et évolutives ?
- Quelle est la fréquence souhaitable de mise à jour de mon application native pour mes usagers ? Quelle est la durée de sprint la mieux adaptée pour mon équipe agile ?
Critère 3.5 du RGESN
Proposer des mises à jour correctives indépendantes des mises à jour évolutives permet de valider le critère 3.5 du référentiel général de l'écoconception des services numériques.
NB : les mises à jour correctives doivent être proposées pendant toute la durée de vie prévue des équipements et des logiciels liés au service selon le critère 3.4.
Voir le référentiel
