6.10. Abonnement
Temps de lecture de la page : 3 min 30
→ L’abonnement correspond à une étape importante selon le modèle économique choisi. Il est essentiel que ce parcours se passe le mieux possible pour l’utilisateur et respecte son libre arbitre. Pour ce faire, il faut :
Ne pas pousser à l’abonnement
L'utilisateur ne doit pas être poussé à s’abonner.
On voit souvent l’utilisateur incité à s’abonner grâce à différentes techniques :
- l’utilisateur s’abonne sans s’en rendre compte ;
- abonnement obligatoire pour commander ;
- navigation compliquée poussant l’utilisateur vers l’abonnement.

Service poussant à l’abonnement
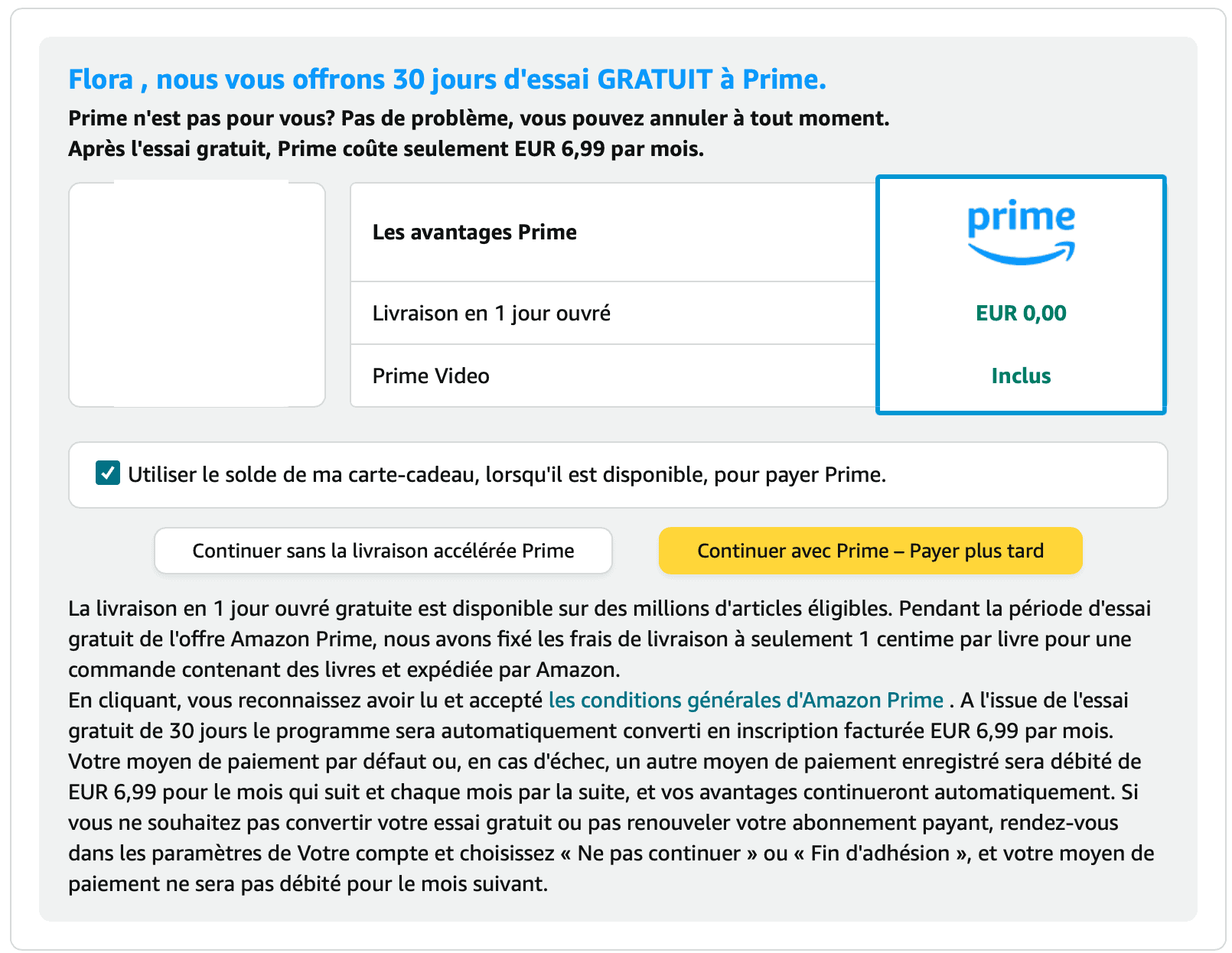
Lors d’un parcours d’achat d’Amazon, un bouton pour s’abonner à Amazon Prime est ajouté. Ce bouton est trompeur, car :
- mis en bouton primaire (hiérarchie) ;
- formulation incitant à l'abonnement.
L’utilisateur risque de s’abonner sans s’en rendre clairement compte

Service poussant à l’abonnement
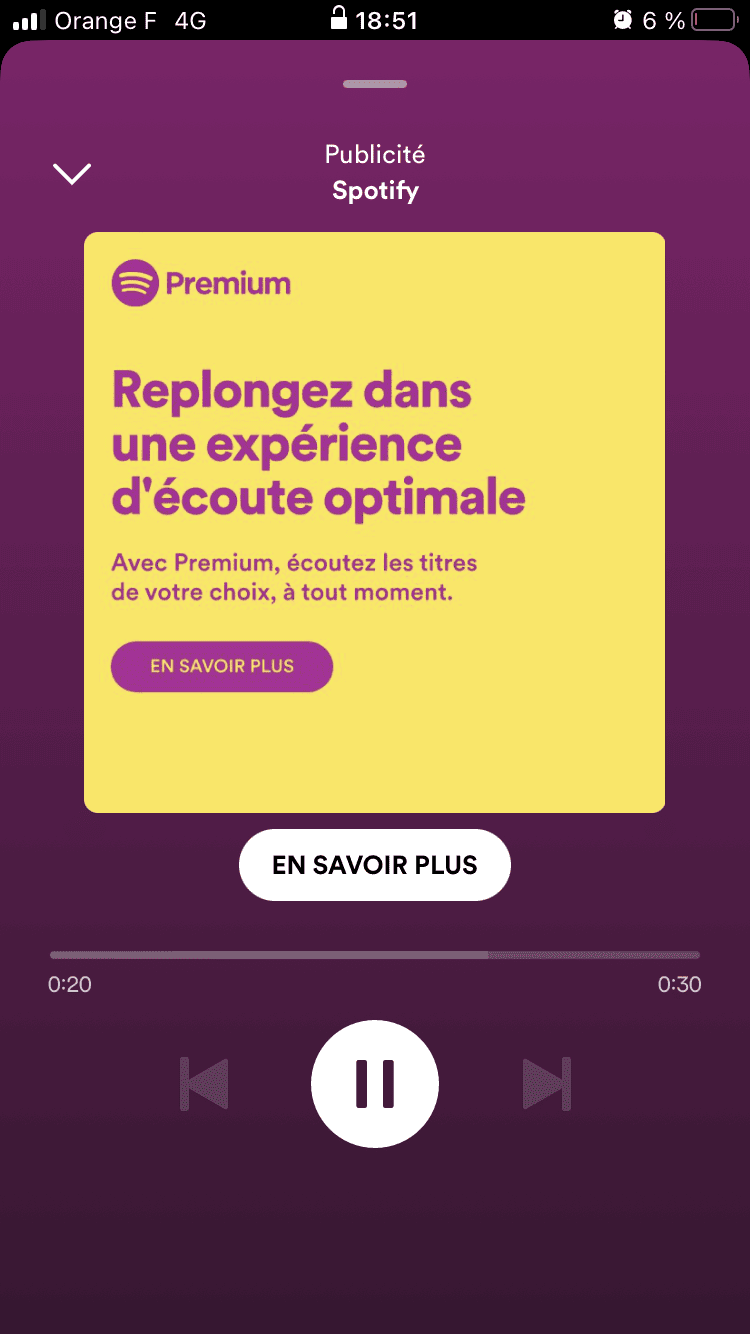
Spotify rend l’expérience de l’utilisateur compliquée pour le pousser à s’abonner.
Le service augmente le nombre de publicités bien qu'elles ne servent pas à financer le service. Vantant les mérites de l’offre premium, elles sont uniquement là pour ajouter de la friction.
Bonnes pratiques
L’utilisateur doit pouvoir comprendre qu’il s’abonne et avoir le choix de le faire ou non.
Le service ne doit pas rendre :
- l’expérience utilisateur plus compliquée qu'elle pourrait l'être, particulièrement si c'est pour pousser l’utilisateur à s’abonner ;
- l’abonnement obligatoire (lorsque ce n'est pas nécessaire).
Faciliter la sortie d’un abonnement
L’utilisateur doit pouvoir facilement et à tout moment se désinscrire d’un abonnement. L'utilisateur doit pouvoir facilement trouver :
- les informations concernant la désinscription ;
- le bouton pour se désinscrire.
L’article 25 du Digital Service Act interdit de “rendre la procédure de désinscription d'un service plus compliquée que l'inscription à celui-ci”.

Désinscription difficile
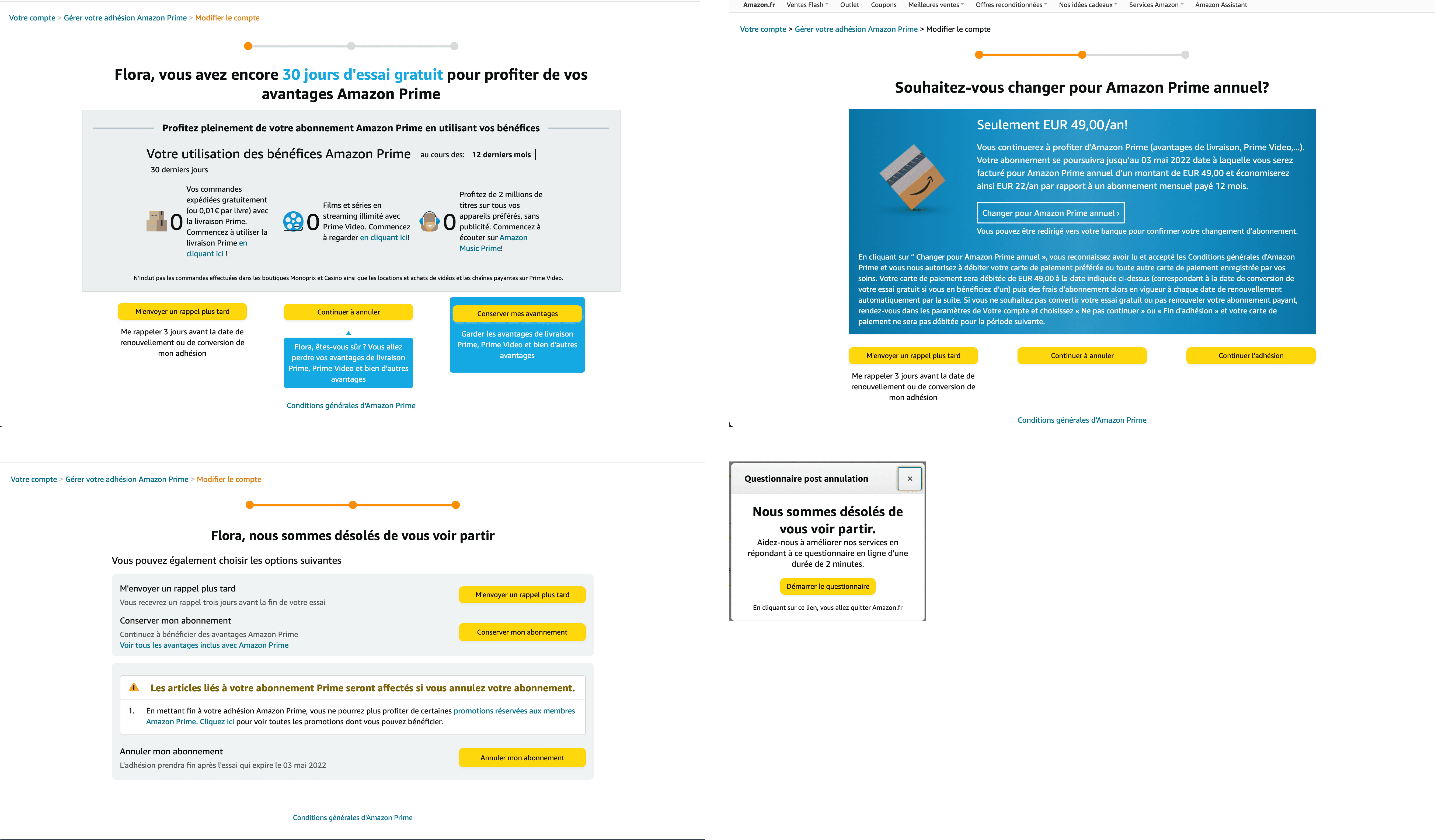
Une fois le bouton pour se désinscrire trouvé, l’utilisateur passe par quatre étapes pour la valider. L'ajout de ces nombreuses étapes ajoute de la friction. Elles poussent l’utilisateur à ne pas aller au bout de sa désinscription.
Cas du service d'Amazon Prime.
Pour aller plus loin :
- Site compilant 16 procédures difficiles de désinscription “How companies make it difficult to unsubscribe de Caroline Sinders” (anglais)
Prévenir en cas de débit à venir
L'utilisateur doit être prévenu avant tout débit ou prélèvement bancaire.
Cela lui permettra :
- d’être au courant ;
- de choisir s’il veut continuer l’abonnement, ou non.
C'est particulièrement pertinent dans le cas d'une fin de période d’essai. L’utilisateur peut choisir librement s’il continue ou non l’abonnement.
