7.2 Vidéos et sons
Les vidéos sont des médias extrêmement attractifs et utiles pour véhiculer de l’information. Cependant, l’usage de la vidéo en ligne représente entre 60 % et 90 % du trafic internet (Sobriété numérique : Les clés pour agir, Frédéric Bordage).
Limiter l’usage de vidéos
La vidéo doit être utilisée avec parcimonie. Bien que c'est un merveilleux média, elle est coûteuse à réaliser, génère de forts impacts environnementaux, exclut les personnes avec une faible bande passante et pose des problèmes d'accessibilité. Il est important de questionner et de bien définir son besoin en vidéo avant d'en incorporer.
Si la vidéo est indispensable, essayez de la faire la plus courte possible. La longueur idéale dépend de son usage mais en marketing, il est recommandé de réaliser des vidéos de moins de 1 min 30.
Assurez-vous auprès de votre développeur que la bonne résolution sera servie à la bonne taille d'écran. De même que pour les images, vous pouvez préparer 2 résolutions différentes de votre vidéo selon qu'elle sera lue sur écran mobile ou desktop. La taille 720p offre déjà une excellente d'image largement suffisante pour la plupart des usages.
Identifiez la bonne résolution à servir par défaut :
- pour une conférence, une interview ou un MOOC, 480p est suffisant
- pour un tutoriel, préférer 720p.
Critère 5.3 du RGESN
Utiliser pour chaque vidéo une définition adaptée au contenu et au contexte de visualisation permet de valider le critère 5.3 du référentiel général de l'écoconception des services numériques
Voir le référentiel
Les questions à se poser
- À quoi va servir votre vidéo ?
- À qui va-t-elle servir ?
- Est-qu’on peut faire autrement ? Par exemple, proposer uniquement le son pour la musique ou les conférences, mettre une infographie plutôt qu’une vidéo…
- Puis-je la faire plus courte ?
- Quelle est la résolution par défaut adéquate ?
Critère 4.7 du RGESN
Opter pour les choix les plus sobres entre le texte, l’image, l’audio ou la vidéo, selon les besoins utilisateurs permet de valider le critère 4.7 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Critère 5.5 du RGESN
Proposer un mode « écoute seule » pour les vidéos permet de valider le critère 5.5 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Bannir les fonds vidéos et la lecture automatique
Il est commun de voir en tête de page d’accueil une vidéo qui tourne en boucle, sur laquelle on peut lire le nom du site, voire le menu racine.

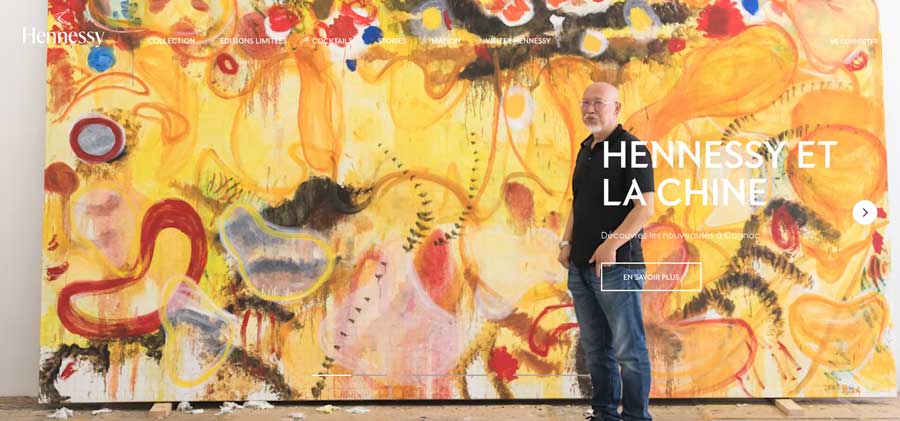
Vidéo en en-tête de site
Sur le site des cognacs Hennessy, un carrousel en en-tête de page comprend des vidéos qui se jouent automatiquement. Cette pratique augmente fortement le poids du site puisque sans même avoir scrollé, plus de 17,8 Mo de données ont été transférées. Il nous a fallu 20 secondes pour pouvoir interagir avec le contenu, et ce, en connexion wifi. Enfin ce type de composant pose des problèmes d’accessibilité pour les personnes malvoyantes (texte en blanc sur fond jaune) ou autistes (contenu mouvant qu'on ne peut pas mettre en pause).
Par ailleurs, les vidéos se lançant automatiquement (comme sur les réseaux sociaux) sont critiquées pour la captation de l’attention qu’elles génèrent. L’article 19 de la proposition de loi du Sénat prévoyait l’interdiction de la lecture automatique des vidéos. Bien que cette mesure n'ait pas été rendue obligatoire par la loi votée à l'Assemblée nationale le 15 novembre 2021, on peut supposer que cette interdiction le devienne dans les années à venir.

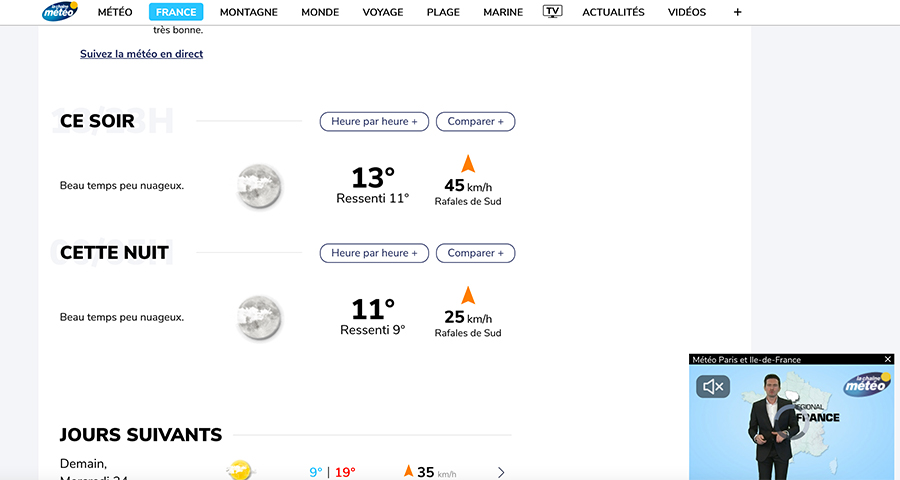
Vidéo en lecture automatique
Sur le site La Chaîne Météo, la vidéo de bulletin météo (en ancrage à droite quand on descend sur la page) se lance automatiquement. Il élève le poids de la page à 13,7 Mo (près de 7x le poids moyen d’une page web) et le temps de chargement total de la page à près de 2 min (pour une faible connexion).
Plus rare de nos jours, la pratique la plus décriée demeure celle du son de la vidéo activé par défaut, ce qui gêne les personnes malvoyantes ayant un lecteur d’écran, voire même peut les empêcher de naviguer sur le site. Dans tous les cas, lorsqu'on met une vidéo, il faut toujours permettre aux utilisateurs de régler le volume du son, d'éviter les arrière-plans sonores ou bien de permettre de les désactiver.
Critère 4.1 du RGESN
Désactiver la lecture automatique des vidéos et des sons permet de valider en partie le critère 4.1 du référentiel général de l'écoconception des services numériques (il conviendra de faire la même chose sur les animations).
Voir le référentiel
Compresser les vidéos et sons
Bonne nouvelle, si vous devez mettre une vidéo sur votre site, il existe d’excellents outils de compression sans perte de qualité perceptible. Par exemple, le logiciel Handbrake permet de compresser une vidéo HD de 1mn35 en 720p, réduisant ainsi son poids de 38% soit de 11,7 Mo.
Il faut bien choisir la taille de compression adaptée à votre contexte d’usage : par exemple, pour une publication sur les réseaux sociaux, une vidéo de 480p plus légère peut être préférable à une vidéo de 720p. Elle chargera plus vite et sera mieux adaptée aux usages mobiles, tout en ayant un impact environnemental réduit.
Dans le cas d'une application mobile, demander au développeur d'installer Video Optimizer. Ce code open source permet aux développeurs d'optimiser la qualité des vidéos et images, la vitesse de chargement des vidéos ou encore la consommation de batterie du terminal selon la performance de réseau de l'utilisateur.
Critère 5.4 du RGESN
Proposer des vidéos dont le mode de compression est efficace et adapté au contenu et au contexte de visualisation permet de valider le critère 5.4 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Pour aller plus loin :
- Guide - Réduire le poids des vidéos - The Shift Project
De même, beaucoup de bandes sonores peuvent être compressées en mp3 avec des logiciels comme Adobe Audition, l’encodeur gratuit Lame ou encore des sites gratuits sans perte notable pour l’utilisateur final.
Bien entendu, la compression, comme tout choix de design, doit dépendre du contexte d’utilisation final : dans le secteur musical ou cinématographique, il sera préférable de ne pas compresser les fichiers.
Critère 5.6 du RGESN
Proposer des audios dont le mode de compression est efficace et adapté au contenu et au contexte d'écoute permet de valider le critère 5.6 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Éviter d'intégrer les plugins de lecteur vidéo
Parfois la vidéo est indispensable : par exemple pour un MOOC (Massive Open Online Course). En revanche, si la vidéo est facultative dans la navigation de la page (interviews, description de produit, etc.), alors il est préférable de la remplacer par une image cliquable plutôt que d’utiliser un plugin qui intègre la vidéo dans la page.

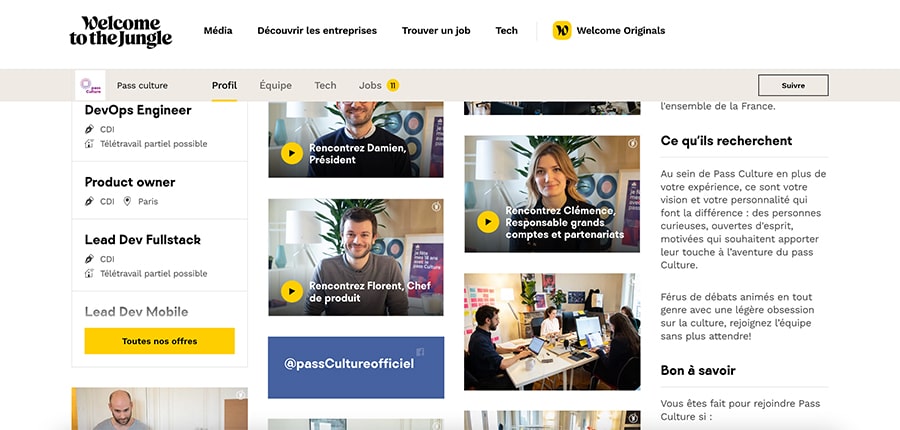
Images cliquables
Une page profil entreprise de Welcome to the Jungle peut comporter 8 vidéos d’interviews et peser 5 Mo. Or, le plugin YouTube pèse à lui seul environ 2 Mo (soit le poids moyen d’une page web en 2019) pour chaque vidéo incrustée. Les vidéos ne sont donc pas réellement incrustées : ce sont des images qui, lorsqu’elles sont cliquées, ouvrent le lecteur YouTube en pleine page. Ainsi, seules les personnes souhaitant réellement visionner les vidéos les chargeront.
Pensez également à d’autres alternatives telles que PeerTube pour héberger vos vidéos (nous, on y est !).
Si votre site est statique, il est possible d’intégrer un lecteur HTML5 qui ne nécessite qu’une requête, et ne charge la vidéo qu’une fois que l’utilisateur appuie sur le bouton play.
Pour aller plus loin :
- Ecoconception / Les 115 bonnes pratiques - 4ème édition (github)
- Video player styling basics (HTML5) - Mozilla
Prévenir l'utilisateur de l'impact environnemental important de la fonctionnalité
Tout en veillant à ne pas faire reposer la responsabilité de l'impact du numérique sur l'utilisateur ni à le sur-culpabiliser, il est recommandé de l'informer à l'usage de fonctionnalités à l'impact environnemental relativement important :
- Afficher le poids de la vidéo ou de l'audio, notamment en fonction des différents niveaux de qualité proposés
- Si l'espace le permet, proposer des équivalences en impacts environnementaux parlantes en indiquant la méthodologie employée
- Aider l'utilisateur à choisir la meilleure qualité par rapport à son contexte d'usage (par exemple cela ne sert à rien de regarder une vidéo en plus que 720p sur un smartphone).
Critère 4.12 du RGESN
Indiquer à l’utilisateur lorsque l’utilisation d’une fonctionnalité (comme regarder une vidéo) a des impacts environnementaux importants permet de valider le critère 4.12 du référentiel général de l'écoconception des services numériques.
Voir le référentiel
Sous-titrer les vidéos pour l’accessibilité
85% des vidéos Facebook sont regardées sans le son (Digiday, en anglais). Non seulement le sous-titrage rend votre contenu vidéo accessible aux personnes en situation de handicap permanent (sourdes ou malentendantes) mais aussi aux personnes rencontrant un handicap situationnel (celles qui regardent une vidéo dans les transports en commun, au bureau, ou à côté d’une personne endormie par exemple).
De même, si le contenu est uniquement audio : proposer une retranscription écrite de l’audio.
