6.9. Formulaires
Temps de lecture de la page : 3 min 30
→ Les formulaires permettent aux utilisateurs de remplir des informations. Ces informations seront collectées par des entreprises ou organismes. Il est important de :
Cette partie touche à la notion de données personnelles. Il est donc essentiel de prendre en compte les éléments indiqués dans la partie les données personnelles en plus de celle ci-dessous.
Demander le minimum d’informations
Ne demander que les informations dont vous avez besoin et expliquer pourquoi vous en avez besoin.
Pourquoi :
- diminution du temps de traitement pour l’utilisateur : moins vous sollicitez de renseignements à l’utilisateur, moins cela lui nécessitera de temps et de charge cognitive. L’expérience de l’utilisateur n'en sera que meilleure ;
- diminution du risque de perte de conversion : l’utilisateur sera plus tenté de finir de remplir le formulaire si celui-ci est court et ne réclame pas trop d'informations ;
- diminution du temps de traitement des informations pour votre entreprise ;
- amélioration de l’écoconception de votre service : voir guide d'écoconception de services numériques de Designers éthiques.
Attention aux options présélectionnées
Lorsque des options sont présélectionnées par défaut dans un formulaire, l'utilisateur aura tendance à les garder. L'humain a tendance à aller vers le plus simple, le plus rapide.
Il est essentiel d'éviter de présélectionner des options, et particulièrement pour tout formulaire pouvant guider l’utilisateur (d’une façon qu’il ne le souhaiterait pas forcément).
Exemple des formulaires d’achats : l'utilisateur doit faire l'action d'ajouter les différents éléments et options voulus. Cela ajoute de la friction désirable (Partie 5 du guide). L'utilisateur a le temps de se rendre compte de ce qu’il est en train de faire (ici, acheter) et de se questionner sur son besoin réel.

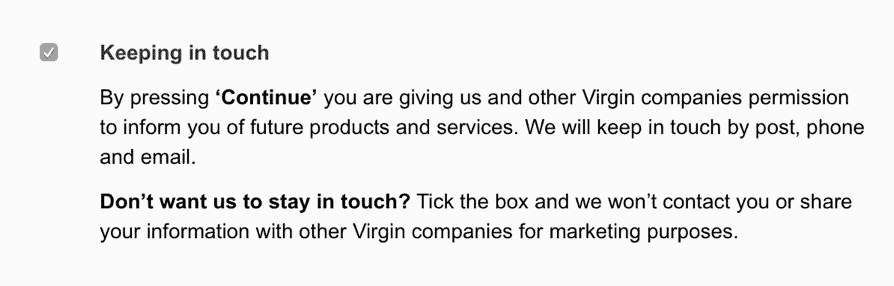
Trop d’options présélectionnées
Dans cet exemple, Virgin a présélectionné par défaut l’option permettant à l’entreprise d’envoyer des mails au client. L’entreprise exige une action de la part de l'utilisateur pour ne pas autoriser ces mails.
Source de l’image : darkpatterns.uxp2.com
Cas particulier
Dans le cas du formulaire des impôts, la présélection des options n’est pas problématique. Il s’agit d’un formulaire compliqué et long. L’utilisateur doit faire attention à ce qu’il renseigne. Le risque d’erreur est élevé et a beaucoup d'impact.
Les options présélectionnées servent à compléter les informations connues d’avance. Cela permet de limiter le nombre d’erreurs que l’utilisateur pourrait faire.
Ici l’utilisateur peut modifier toutes les informations (même celles déjà renseignées).
