Retour d'expérience de l'atelier utopie / dystopie pour le projet Audiodescription
Autrice : Anne Faubry
Lorsque l’on créée un service numérique, surtout un service public, on anticipe surtout les bénéfices utilisateurs que l’on va produire. Mais quel sera l’impact de son service sur les non-utilisateurs ? Qui sera touché ? De quelle façon ? N’allons-nous pas avoir aussi des impacts négatifs que nous aurions pu anticiper et prévenir ?
L’exercice suivant, testé sur le projet réel de startup d'État Audiodescription du Ministère de la Culture, propose une méthodologie pour tenter de répondre à ces questions.
Un cas d’application réel : le projet Audiodescription
La plateforme Audiodescription vise à faciliter l’accès aux films pour les personnes aveugles et malvoyantes notamment, pour lesquelles le manque d’accessibilité des sites existants rend particulièrement complexe le fait de trouver des oeuvres en version audiodécrite. A savoir qu’environ 2 millions de personnes sont concernées et se retrouvent exclues de cet accès à la culture et des interactions sociales qui en découlent.
"Avec l'audio description, ça me permet de voir les mêmes films que les voyants au même moment, ce qui m'insère un peu dans la société.”
Retour d’un utilisateur non-voyant
Lancé en janvier 2024 par l’Atelier numérique (l’incubateur du Ministère de la Culture), la startup d’État Audiodescription est entrée en phase de construction en juillet 2024 et vise un premier déploiement début 2025.

Le portail sera officiellement lancé le 25 février 2025.
Pour en savoir plus :
Présentation du Portail de l'Audiodescription : https://beta.gouv.fr/startups/audiodescription.html
L’atelier de design systémique
Le lundi 25 novembre 2024, l’équipe pluridisciplinaire de la startup s’est réunie pour son séminaire mensuel durant lequel un atelier systémique était prévu pour alimenter sa vision et sa feuille de route.
Participants :
- Chef de cabinet du Délégué général à la transmission, aux territoires et à la démocratie culturelle : Nathan Marcel-Millat
- Coach Startup : Arthur Klein
- Développeuse : Chloé Corfmat
- UX/UI Designer : Anne Faubry
L’atelier a duré 2 heures et s’est déroulé selon l’agenda suivant :

- Introduction - 10 mn
Présentation du Design Systémique, de la méthodologie de l’atelier et de la carte des parties prenantes. - Scénario “idéal” ou Utopie - 30 mn
- Idéation individuelle sur les évolutions potentielles du service dans le cas d’une croissance idéale et sur les externalités positives qui peuvent en découler.
- Alimentation de la réflexion grâce à la carte des parties prenantes et aux questions des Tarot Cards of Tech sélectionnées.
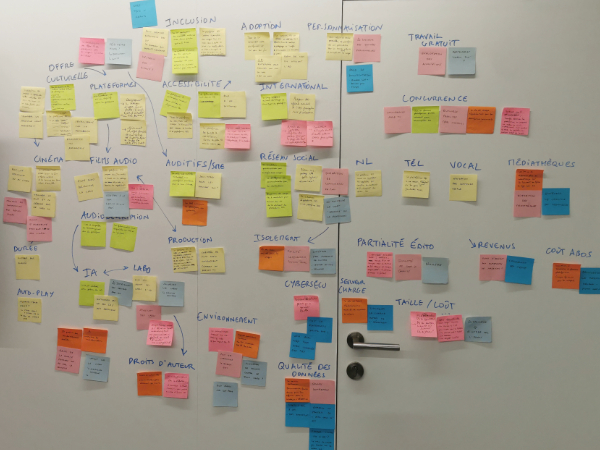
- Partage et regroupement des idées en groupe.
- Externalités négatives ou Dystopie - 40 mn
- Idéation individuelle sur les évolutions néfastes potentielles du service, notamment induites par le scénario idéal.
- Alimentation de la réflexion grâce à la carte des parties prenantes et aux questions des Tarot Cards of Tech sélectionnées.
- Partage et regroupement des idées en groupe.
- Conséquences pour le projet - 40 mn
Identification de pistes de solutions pour améliorer le produit et renforcer les externalités positives, et de garde-fous pour prévenir et limiter les externalités négatives.

Télécharger les supports 📁
- Présentation powerpoint d'animation de l'atelier (fichier Powerpoint pptx, 293 Ko)
- Liste des questions à se poser (fichier Word docx, 25 Ko)
Les astuces apprises
Cette expérimentation nous a permis d’identifier des facteurs clé de succès et d’autres idées d’amélioration.
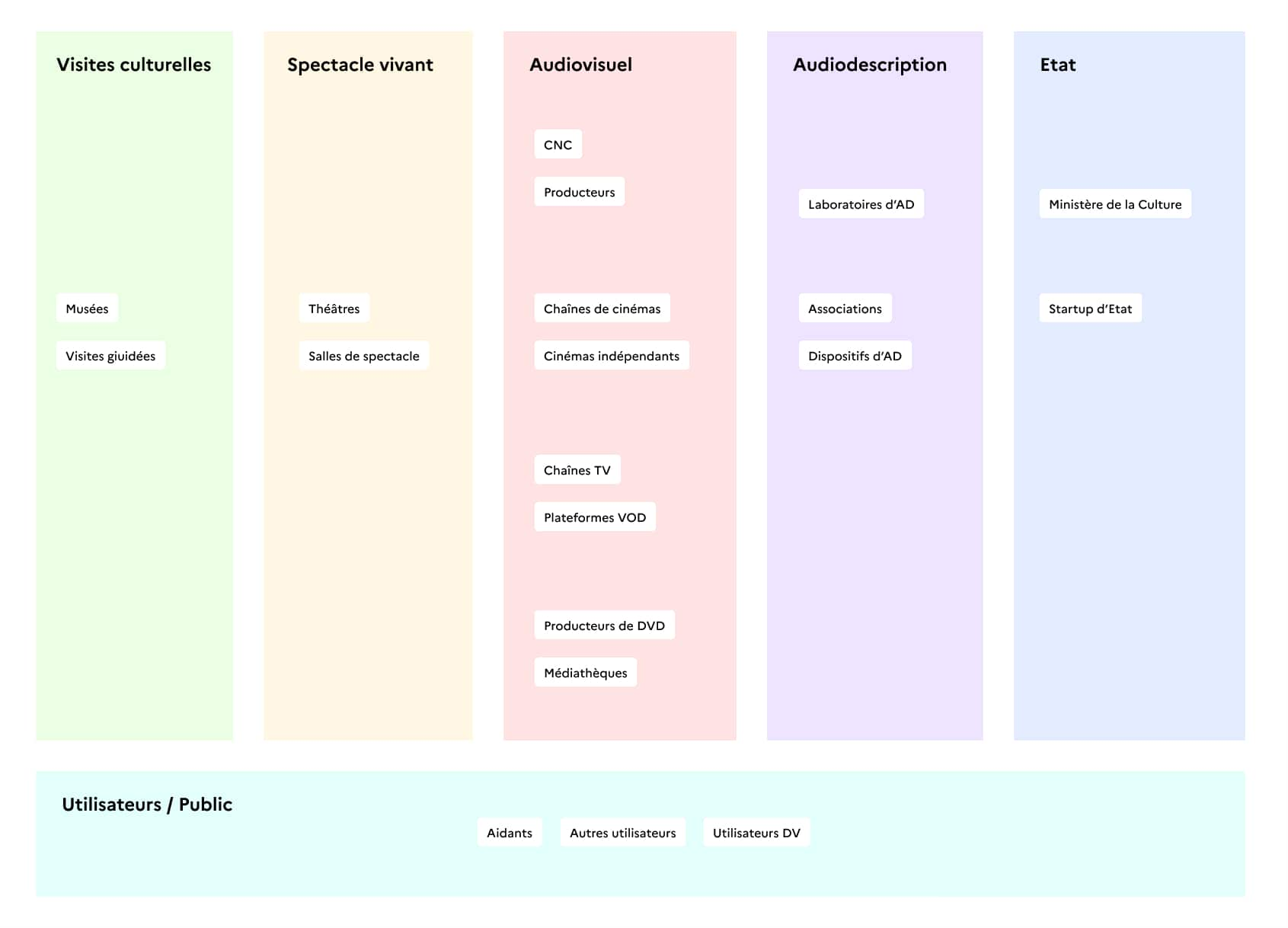
Faire une carte des parties prenantes
La carte des parties prenantes qui gravitent de près ou de loin autour du service peut être un exercice à part entière de Design systémique. Lorsque l’on connaît déjà bien son produit, elle peut facilement être produite en amont en 1 heure et servir de la façon suivante :
- vérifier l’alignement des membres de l’équipe produit sur le périmètre du service
- identifier les externalités pour les non-utilisateurs et autres acteurs impactés directement et indirectement par le service et éviter ainsi les “trous dans la raquette” durant les phases d’idéation

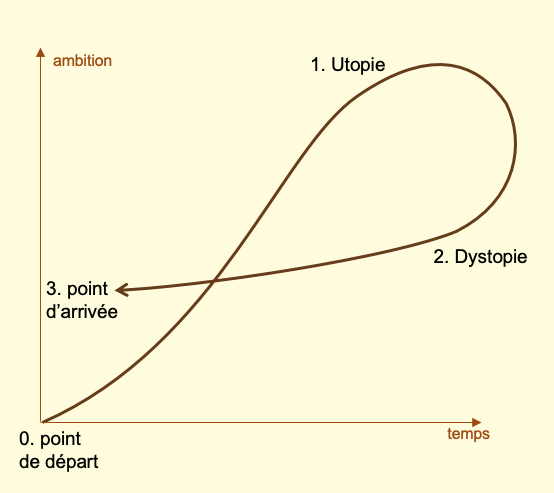
Pousser l’utopie au maximum
Il est plus facile d’identifier les externalités négatives si on grossit le trait au maximum de l’utopie afin de tomber dans la dystopie. Il ne faut pas se censurer sur cette étape. Par exemple si un service acquiert 20 millions d’utilisateurs au lieu de 1 million, alors il risque d’entraîner des mises en péril de certains acteurs et des évolutions de comportement à l’échelle de la société.
Idée d’amélioration 💡
En se donnant 3 heures au lieu de 2 heures, il serait possible de :
- A la fin de la partie Utopie, lister les X axes principaux qui se dégagent. ex : impact sur l’inclusion, impact sur le cinéma, impact sur l’environnement, impact sur l’économie, impact sur l’offre culturelle.
- Se répartir les axes en binôme et tirer le fil dystopique de chaque axe en lisant les questions proposées.
- Produire un scénario de design fiction pour chaque. (Cela peut aider la projection, faciliter la restitution et étendre le périmètre des externalités identifiées.)
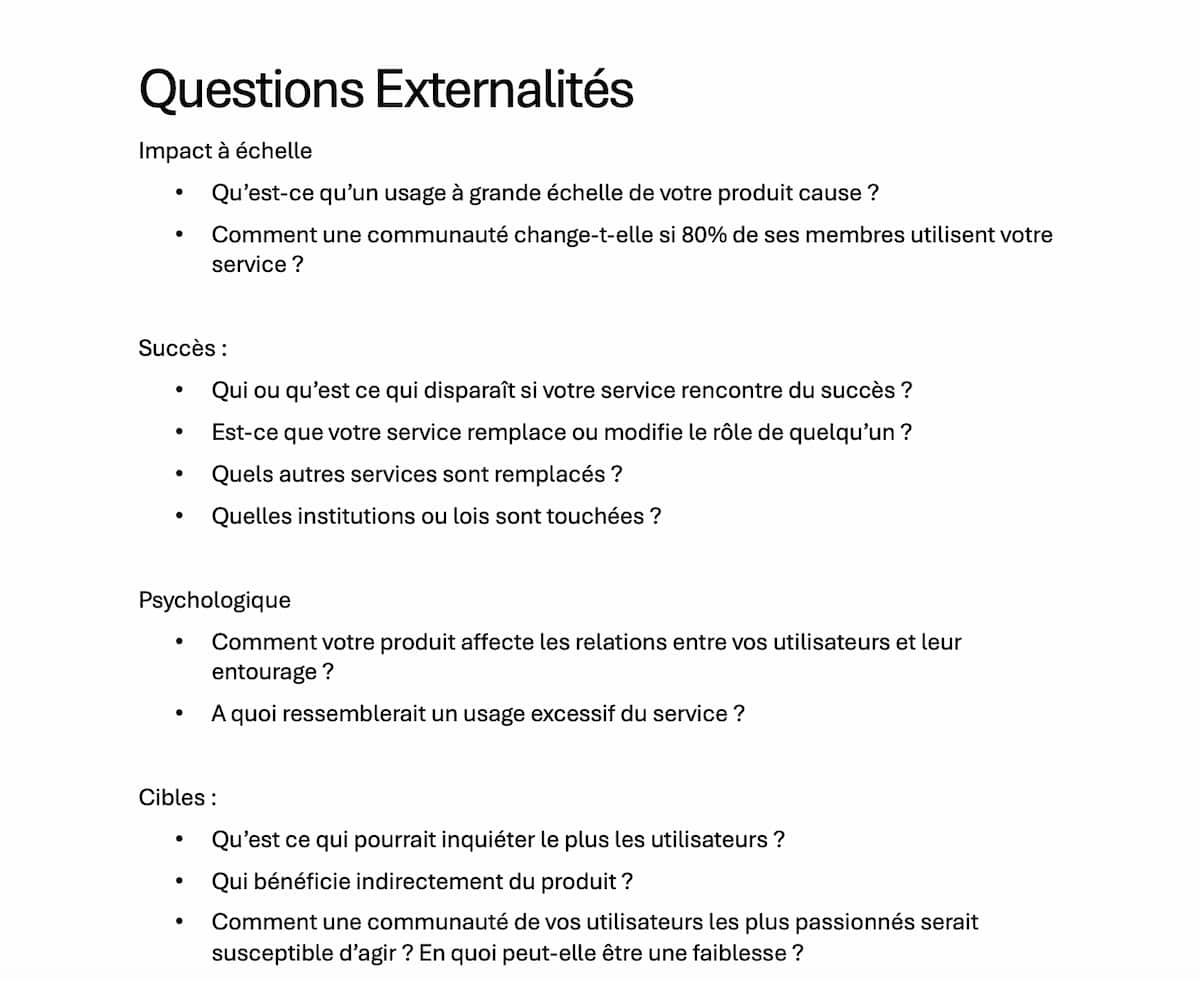
S’aider des questions des Tarot Cards of Tech
Les Tarot Cards of Tech sont un ensemble de cartes disponibles librement en ligne créées il y a plusieurs années par l’Artefact Group, une agence de Design anglaise. Récemment traduites en français, elles présentent plusieurs avantages par rapport à d’autres outils de systémie : elles sont simples à utiliser, agréables à manipuler, ne nécessitent pas de connaissances théoriques particulières (idéal avec des étudiants notamment), et sont très propices à l’idéation.

Conseils d'utilisation des Tarot Cards of Tech
- Choisir les questions pertinentes en fonction de votre contexte afin de ne pas être noyés dans la quantité. Par exemple dans notre cas, les questions orientées sur la modération des interactions ou les effets pervers de notre modèle économique n’étaient pas pertinentes. A l’inverse, d’autres sur les effets rebond environnementaux ou l’impact sur les relations sociales étaient particulièrement pertinentes.
- Compléter par d’autres questions propres à votre contexte.
- Les séparer entre celles concernant l’utopie, et celles concernant la dystopie. Certaines questions peuvent se retrouver dans les deux.
- Imprimer les questions en plusieurs exemplaires et les mettre à disposition des participants.
“Les questions était stylées. Ça aide. Elles sont pertinentes pour se mettre dans l’état d’esprit.”
Retour utilisateur d’un membre de l’équipe
Exploiter les résultats
La nouveauté de cet atelier par rapport aux précédents exercices de Design systémique expérimentés, est l’exploitation des résultats en livrables d’équipe produit.
Les idées ont été synthétisées de 3 façons :
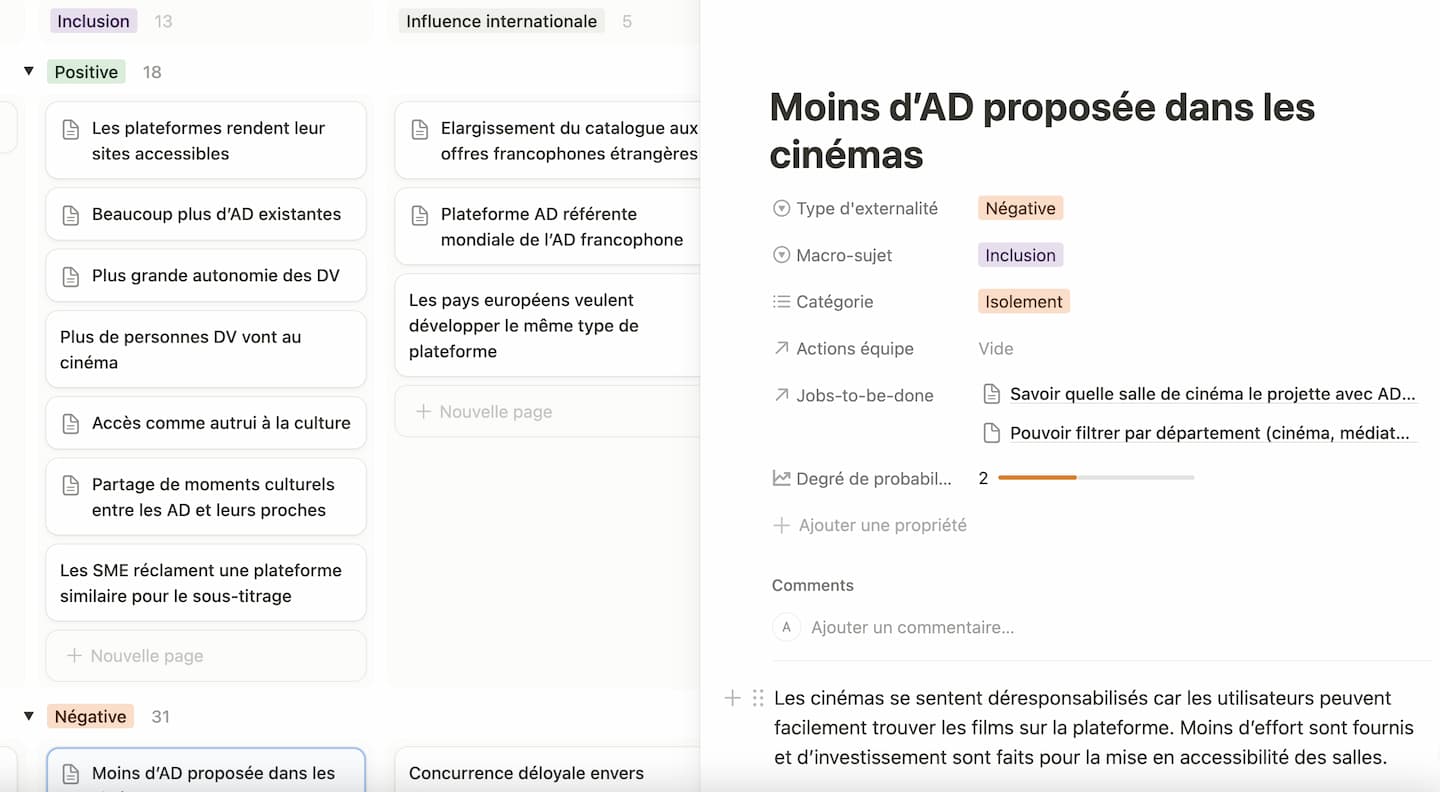
- Création d’une base de données Notion recensant les externalités positives et négatives classées par sujet (environnement, inclusion, etc.) et évaluées selon leur probabilité d’occurrence
- Alimentation de la feuille de route du produit avec les idées émises lors de la phase “Conséquences pour le projet” (certaines alimentent des idées existantes)
- Création d’une base de données Notion d’”actions d’équipe” avec les autres idées qui ne concernent pas tant des fonctionnalités mais des garde-fous dans la gestion du produit : points à discuter avec les partenaires, idées d’indicateurs de suivi, actions concernant la cybersécurité…
“Ça donne de bonnes idées de garde fous sur les externalités négatives à relier à plus court terme pour nourrir la feuille de route.”

Relier les externalités aux éléments de la feuille de route
Les éléments de la feuille de route sont reliés dans Notion aux externalités positives ou négatives identifiées. Lors des planifications, cela permet de garder les externalités à l’esprit dans les choix de priorisation.
Bilan de l’exercice : un exercice pratiquo-pratique
En préparation de cet atelier, de nombreux outils ont été écartés car pas assez pratiques pour une équipe produit : boucles causales, arbre de conséquence… Nous avons privilégié ici l’approche des externalités et de leur traitement pour une intégration facilitée à la feuille de route produit.
Par ailleurs les résultats ne sont pas un livrable à part qu’on oublie de retourner voir, mais s’intègrent aux outils de gestion de produit existants comme la feuille de route avec les listes des fonctionnalités anticipées reliées aux externalités identifiées.
“En 2 heures on remet à plat ce qu’on veut faire avec cette plateforme mais pas en format feuille de route. C’est très intéressant. Cela permet une prise de recul en équipe.”
