6.7. Élément d’interaction avec l’utilisateur
Temps de lecture de la page : 19 min
→ Dans une interface de nombreux éléments sont intégrés interagissant avec l’utilisateur peuvent être néfastes. Pour être respectueux de l’utilisateur, il faut :
Éviter le scroll infini
Le « scroll infini » (ou défilement infini) permet de faire défiler indéfiniment la page. Il a été créé en 2006 par Aza Raskin afin de pallier au besoin de passer à la page suivante.
Son usage a tendance à faire augmenter le temps passé sur une même page.
En utilisant le biais de clôture et le mécanisme de récompenses aléatoire, il pousse l’utilisateur à rester sur le service afin de découvrir, hypothétiquement, une information intéressante. L’utilisateur peut ainsi rapidement passer 20 min à scroller, car une information intéressante peut se trouver juste après l'information vue. Il s’agit de la peur de manquer une information aussi appelée FOMO (fear of missing out).
L’usage massif du scroll infini a induit une suppression de la barre de défilement sur certains services numériques. Or sans cette barre l'utilisateur perd la notion de début et de fin et se retrouve dans un fil continu et sans fin d'informations. De plus, l'absence de cette barre rend la navigation très compliquée pour de nombreuses personnes, pour qui, l’usage du scroll n’est pas intuitif.
Il existe différents types : le scroll de résultat de recherche, le scroll de contenu chronologique et le scroll de contenu non chronologique.

Scroll de résultat de recherche
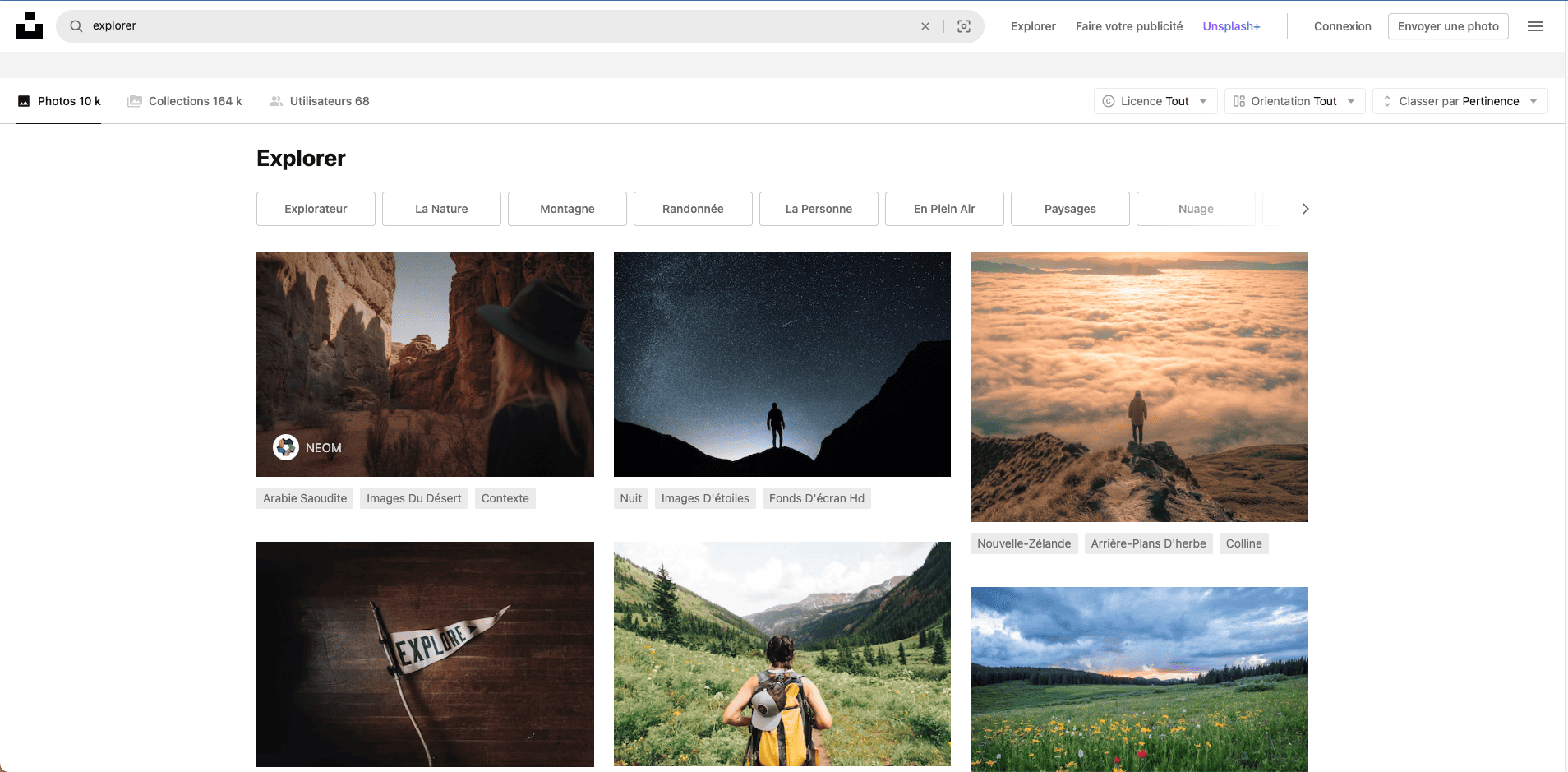
Unsplash utilise le scroll de résultat de recherche. Les résultats de recherche sont affichés sous la barre de recherche.
L’utilisateur aura tendance à continuer à chercher un visuel, même s’il en a déjà trouvé un, par peur de manquer un visuel qui serait plus pertinent. Privilégiez la pagination au scroll.

Scroll de résultat de contenu chronologique
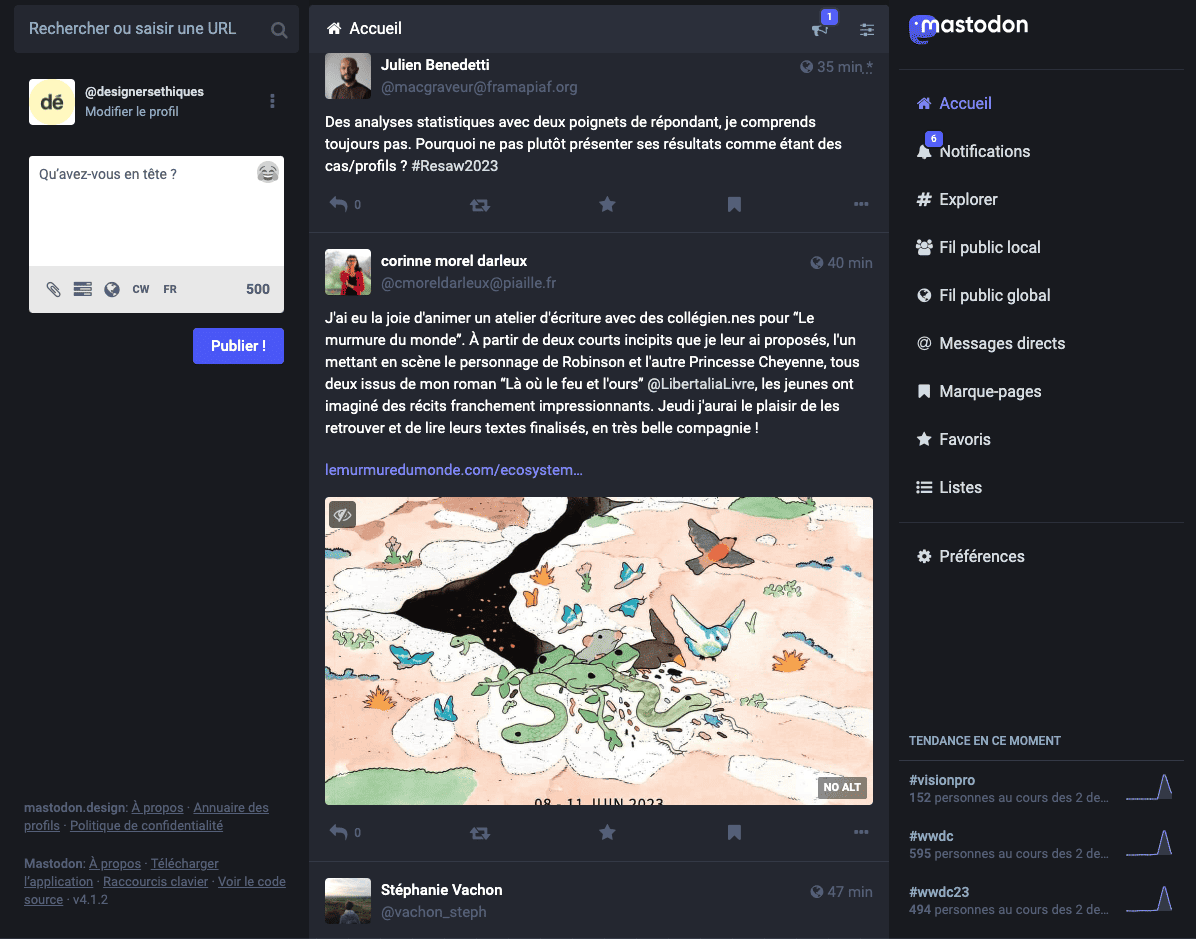
Sur Mastodon les posts sont rangés de manière chronologique. L’utilisateur voit d’abord les nouvelles publications ou celles qui viennent d’être repostées.
Privilégiez plutôt une séparation visuelle et mise en avant du contenu non lu par rapport au contenu déjà vu.

Scroll de résultat de contenu non chronologique
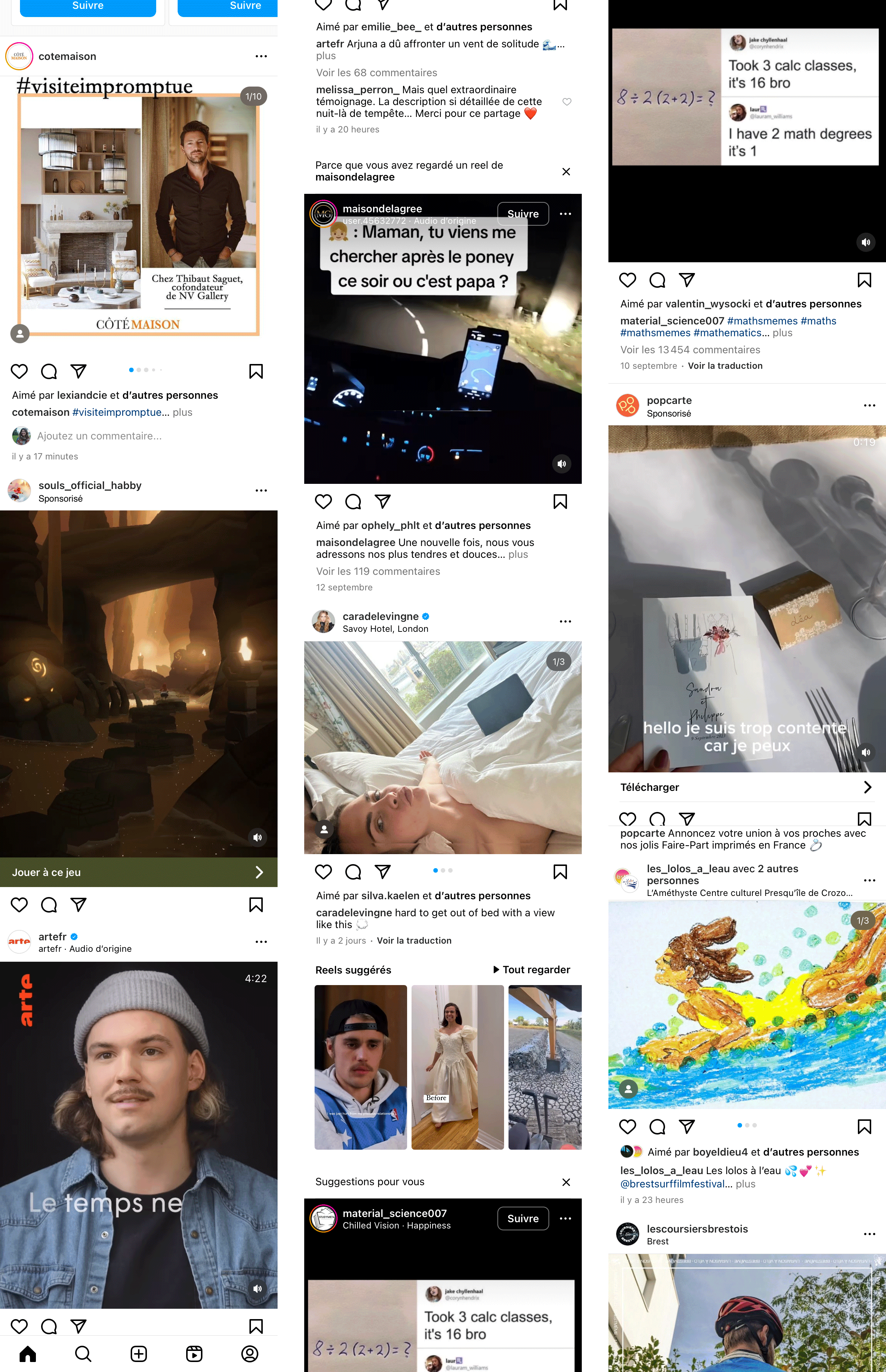
L’application Instagram utilise le scroll avec des contenus non chronologiques.
La peur de manquer un post important est exacerbée par le rangement non chronologique des informations.
Éviter fortement ce type de scroll. Privilégiez un rangement de manière chronologique avec une mise en avant des éléments non lus.
Pourquoi le scroll infini est néfaste
Le scroll infini est comparé par son créateur à un verre de vin qui se remplit par le bas. On perd le moment où l'on se questionne sur notre volonté de continuer ou non la lecture.
De plus, le fait que tout soit sur une même page fait perdre la notion de temps à l’utilisateur.
En France, dans une proposition “Pour une transition numérique écologique” déposée en juin 2020, le Sénat, dans son article 20, avait fait une motion pour interdire le scroll infini. Cet article avait ensuite été supprimé et un amendement de l’Assemblée Générale de mai 2021 (retiré par la suite) avait présenté sa réintroduction.
Aux États-Unis, le sénateur Josh Harley (républicain) avait en juillet 2019 fait une proposition de loi (Social Media Addiction Reduction Technology) afin de réglementer certains dark patterns dont le scroll infini.
Bonnes pratiques
Privilégier la pagination
L’usage d’une pagination permet à l’utilisateur de mieux se situer par rapport à la quantité d’informations, et de réduire le nombre d’informations à lire.

Pagination
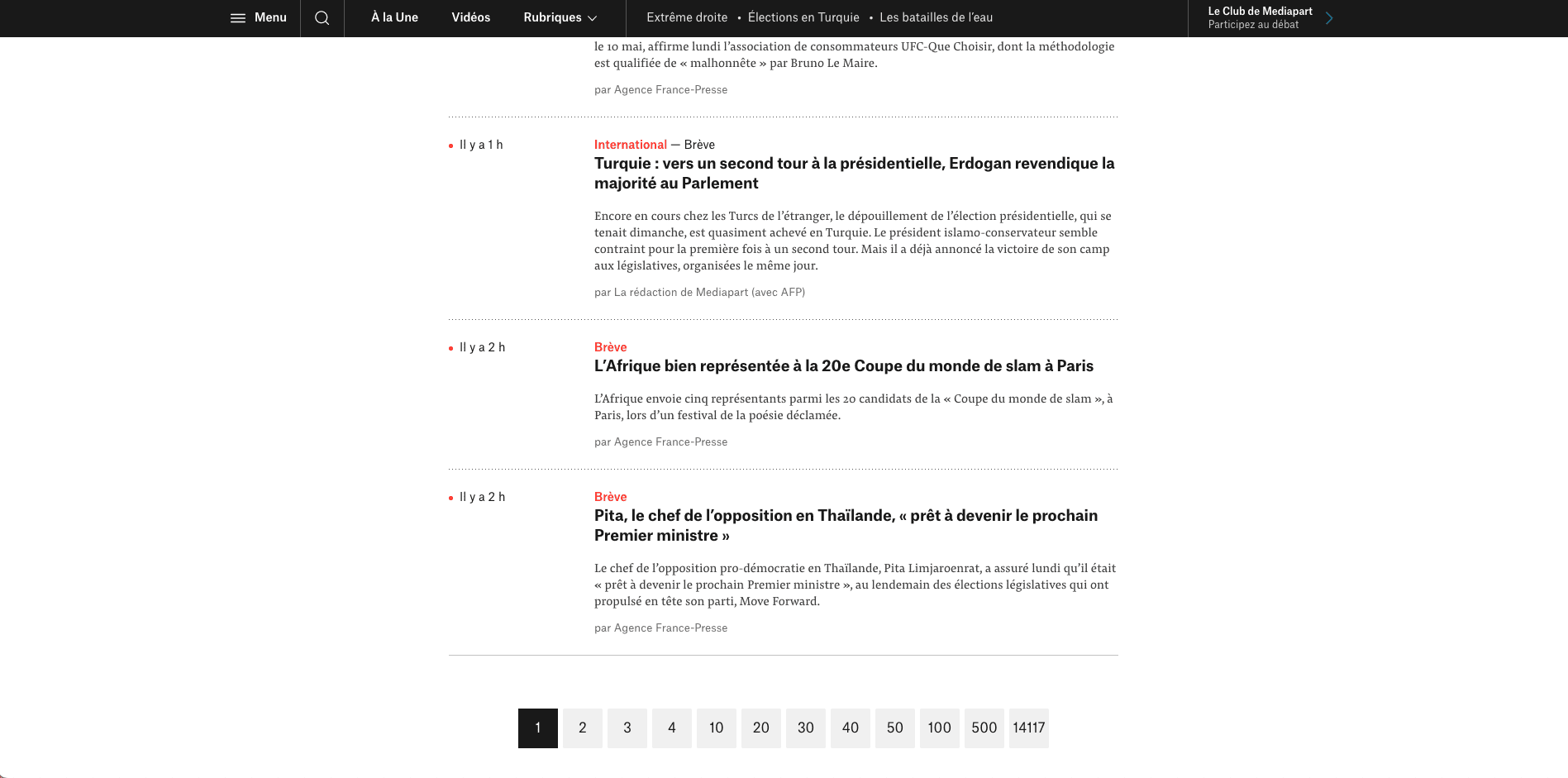
Mediapart affiche ses actualités chronologiquement et avec une pagination.
Séparer visuellement ce qui est nouveau, de ce qui a déjà était vu
L’ajout d’une séparation visuelle permet à l’utilisateur de voir ce qu’il y a de nouveau. Cela lui permet de se focaliser sur les nouvelles informations et cela limite sa charge cognitive.
Attention, cette nouvelle information doit aider l’utilisateur à savoir ce qu’il n’a pas encore vu. Et elle ne doit pas le pousser à consulter immédiatement toutes les nouvelles informations (comme avec la pastille « New » de Gmail).

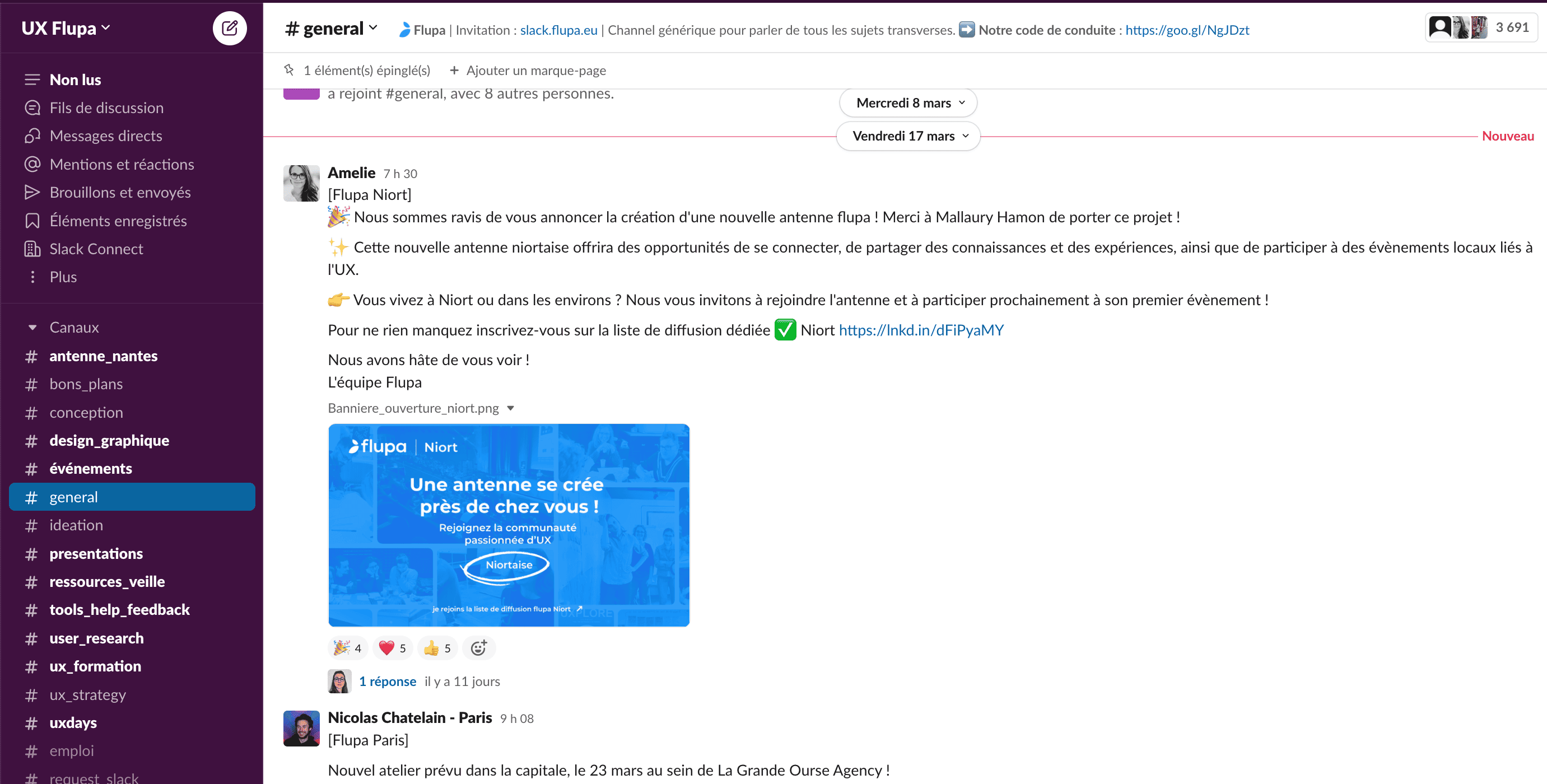
Séparation
Dans Slack, la ligne rouge indique la limite des posts non lus.
Pour aller plus loin :
Doomscrolling (ou défilement morbide)
- À force de scroller, nous avons perdu tout contexte sur le web de Lucie Ronfaut
- "Pourquoi s'inquiète-t-on de cette pratique ? Quelles réalités scientifiques la sous-tendent ? Sommes-nous condamné•es à scroller sans fin, et est-ce que ça nous fait forcément du mal ?" chez Epsilon, Hors série du 3 juillet 2022
Éviter l’usage du swipe
Le swipe correspond à une interaction avec un écran tactile en déplaçant son doigt (balayage) effectué de manière latérale ou verticale. Il est utilisé pour faire défiler des contenus.
La pratique du swipe entraîne plusieurs conséquences négatives chez les utilisateurs :
- Une dépendance
À chaque swipe, l’utilisateur reçoit des micro décharges de dopamine qui les poussent à continuer à swiper. D’après une étude sur le multitâche de 2014, citée sur le site Ledger of Harms, 75% du contenu de nos écrans serait visionné pendant moins d’une minute. La plupart des personnes passeraient même d’un contenu à un autre toutes les 19 secondes. - Une surconsommation
Le swipe permet facilement de passer le temps. De plus, comme il y aura toujours un autre élément après, que ce soit des vidéos (pour Tiktok ou Instagram) ou des rencontres (pour Tinder) l’utilisateur est poussé à continuer à swiper. Cette abondance de contenu donne l’impression à l’utilisateur qu’il y a un risque de manquer un élément important après celui qu’il regarde. Les mécanismes employés sont très similaires au scroll infini.
Bonnes pratiques
Le remplacer par des éléments de type "cards". Ces éléments ne prennent pas tout l’écran, permettent à l’utilisateur d’avoir une vision globale du nombre et peuvent être filtrés selon les besoins de l’utilisateur.
Éviter l’autoplay
L’autoplay ou "lecture automatique" est un processus qui lance automatiquement une vidéo sans action de l’utilisateur. Celle-ci peut être lancée dès l'arrivée sur le site ou à la suite d’une vidéo qui vient de se finir.
L’autoplay qui se lance dès l'arrivée sur un site est particulièrement néfaste, car il surprend l’utilisateur et le détourne de ce qu’il voulait faire sur le site web.
Cette pratique, utilisée à la suite d’une vidéo, limite la charge cognitive de l’utilisateur. Il n’a plus besoin de réfléchir ou d’appuyer sur un bouton pour déclencher la vidéo suivante. Ce qui entraîne plusieurs problèmes :
- Utilisateur captif
L’utilisateur est piégé dans le service. Il a besoin de plus de conviction pour sortir du service. Par exemple, lors d’un visionnage de série, il est compliqué d'arrêter entre deux épisodes. Il est plus simple de continuer à regarder un épisode de plus, puis un autre. - Perte de la notion de quantité
Avec l’usage de l’autoplay, il est difficile de se rendre compte du nombre de vidéos regardées. Par exemple dans le cas d’une série, connaître le nombre d'épisodes déjà visionnés. - Perte de la notion de temps
L'utilisateur a plus difficilement conscience du temps écoulé sur l’interface. Il peut facilement y passer plusieurs heures sans s’en rendre compte.

Interface utilisant l’autoplay
Sur Netflix, l’autoplay permet de passer à la suite d'une série automatiquement. L’autoplay est ici très court, car il dure moins de 5 secs. Il est par défaut activé dans les paramètres d’utilisation.
Ne pas utiliser d’autoplay sur un site web
L’usage d’un autoplay qui se lance à l'arrivée sur une page perturbe outre l’accessibilité, l’attention de l’utilisateur. Il va être détourné du contenu de votre site web.
Bonnes pratiques si l’autoplay est inévitable
- Désactiver l’autoplay dans les paramètres d'utilisation par défaut. Les utilisateurs qui veulent avoir l’autoplay pourront ainsi l’activer au besoin.
- Augmenter la durée du bouton autoplay. Laisser au moins 15 secs à l’utilisateur pour choisir s’il désire regarder ou non un autre épisode. Il aura dès lors davantage le temps de se questionner.
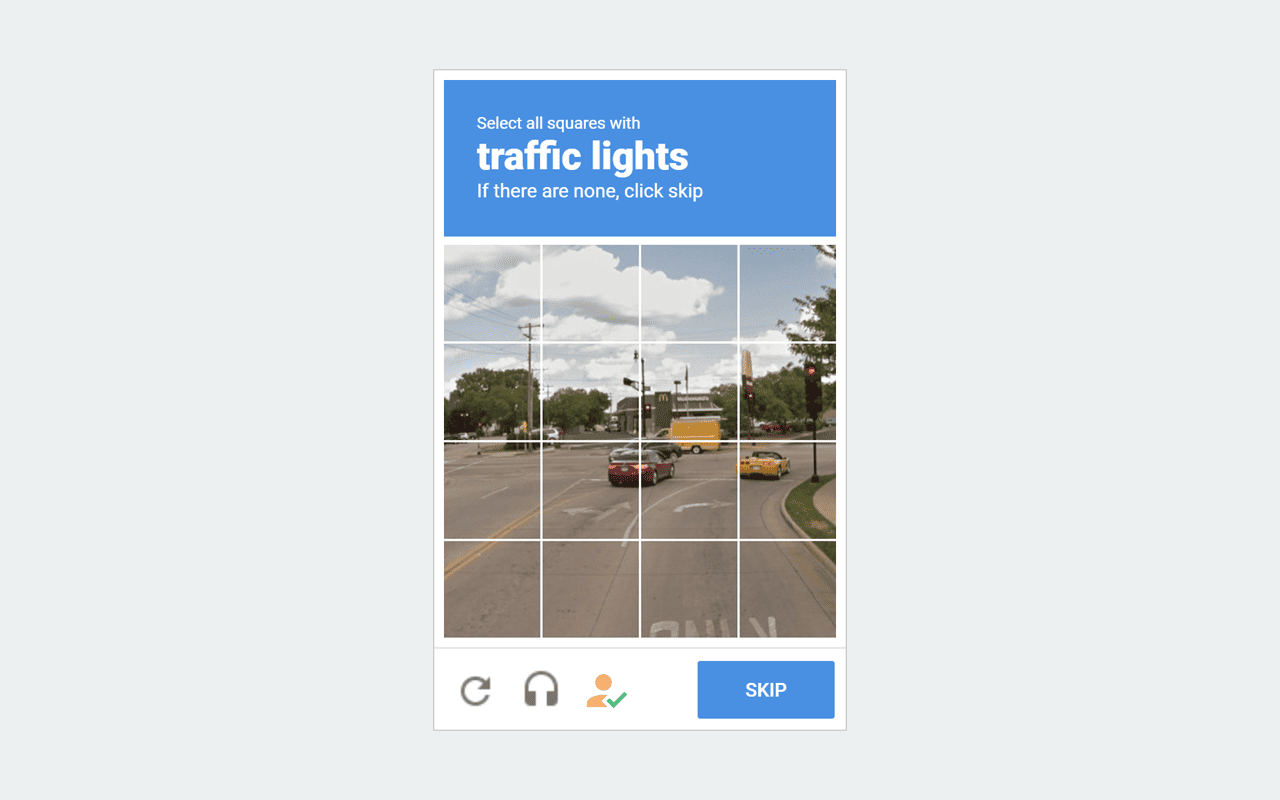
Éviter les captcha
Le captcha est un système de sécurité anti-robot qui demande à l’utilisateur de compléter des informations. Il permet de différencier les robots des humains.

Pourquoi est-ce à éviter ?
Les captchas sont à éviter car outre les problèmes d’accessibilité liés aux lecteurs d’écrans et d’écologie avec le téléchargement de ressources tiers, ils posent des problèmes d’attention et de données personnelles.
Certains captchas collectent des données personnelles, en demandant une confirmation par SMS ou mail. C’est le cas par exemple de reCaptcha de Google qui a été épinglé par la CNIL par sa décision MED-2020-015 du 15 juillet 2020. En effet, la solution collectait de nombreuses informations personnelles (données d’identification, données de paiement, position géographique, etc.).
D’autres captchas utilisent un détournement de finalité en alimentant des algorithmes ou des données externes. On peut parler ici de travail gratuit (free labor). reCaptcha de Google a aidé Google Books et Street View à identifier les mots et numéros de rues.
De plus, ces outils ajoutent une couche de complexité aux services et demandent de l’attention et du temps à l’utilisateur.
Bonnes pratiques
Dans l’idéal, évitez son usage. Si vous ne pouvez pas vous en passer, privilégiez des solutions comme Honeypot. Il s’agit d’un champ de formulaire visible uniquement par les robots et donc invisible pour les utilisateurs.
Utiliser la ludification (gamification) avec modération
La ludification (ou gamification) correspond à l’intégration de mécanismes de jeu dans d’autres domaines.
Son usage permet de rendre l’activité plus divertissante et donc de motiver plus l’utilisateur à atteindre l’objectif du service. Elle est utilisée pour permettre un meilleur usage grâce aux prédispositions des humains au jeu et au système de récompense.
Ce système peut être utilisé pour assimiler ou remplir des informations, regarder des publicités, etc.
Selon Amy Jo Kim, il y a 5 caractéristiques dans la ludification :
- collecte d’information simplifiée ;
- gain de points (et particulièrement quand ceux-ci sont donnés par des pairs) ;
- feed-back : retour d’information (et particulièrement le feed-back social) ;
- échanges ;
- personnalisation.

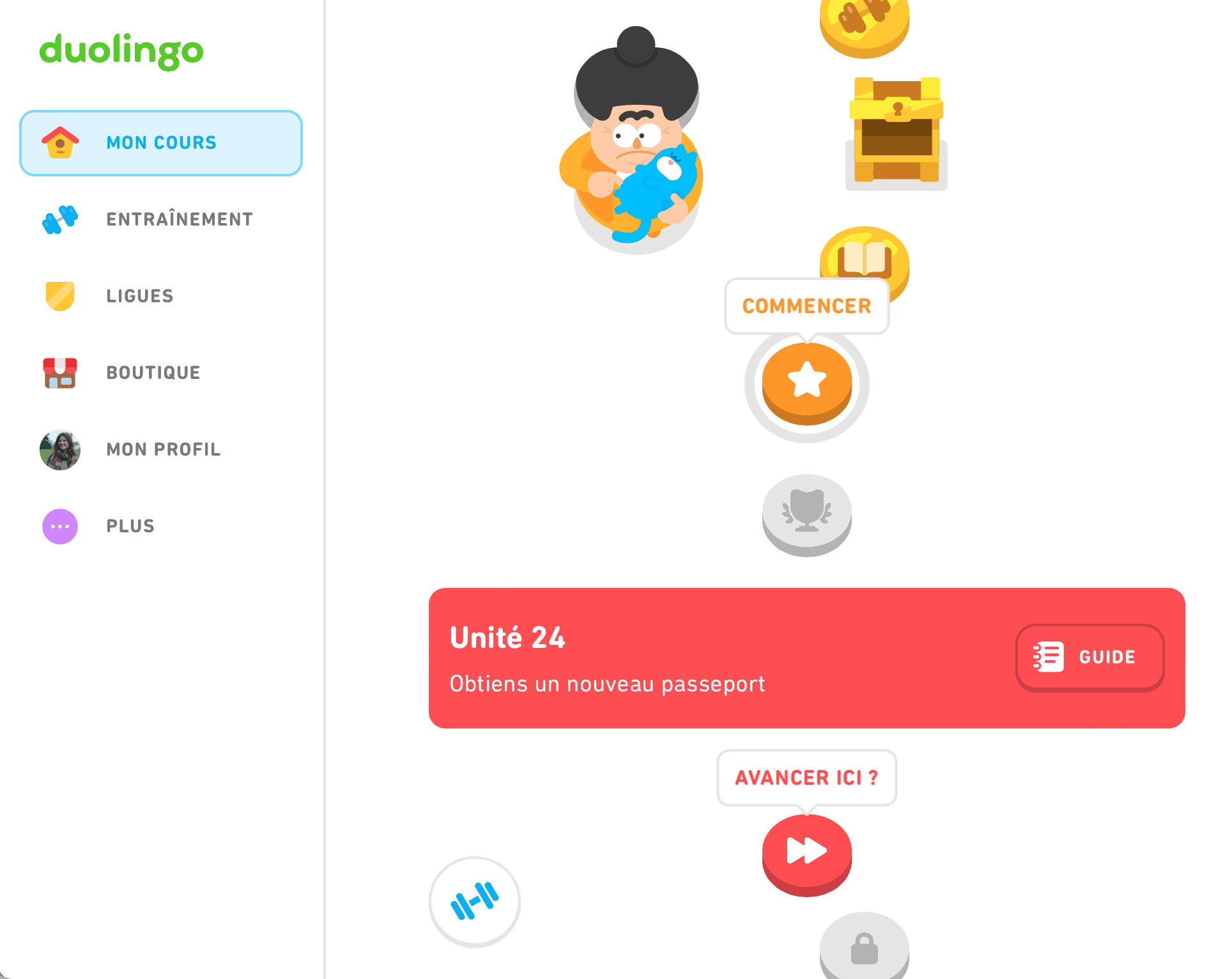
Ludification
Duolingo utilise ce système pour rendre l’apprentissage des langues plus amusant.
Pourquoi utiliser la ludification avec modération ?
La ludification recourt à des leviers pour fonctionner comme :
- le sentiment d’accomplissement ;
- le besoin de reconnaissance (cadeau, points…) ;
- la dimension sociale avec l’interaction avec d’autres joueurs.
Ces mécanismes peuvent engendrer une dépendance forte au service. Ce qui rendra délicat l'arrêt pour l’utilisateur ou rendra difficile l’acceptation d'échec.
La ludification peut, de plus, provoquer des dérives par rapport à l'objectif initial du service. Et pousser l’utilisateur à faire des choses qu’il ne ferait pas normalement. Par exemple donner plus d’informations personnelles.
Également, un mauvais choix des indicateurs qui seront mis en avant peut être contre-productif pour le service.

Mauvaise utilisation de la ludification
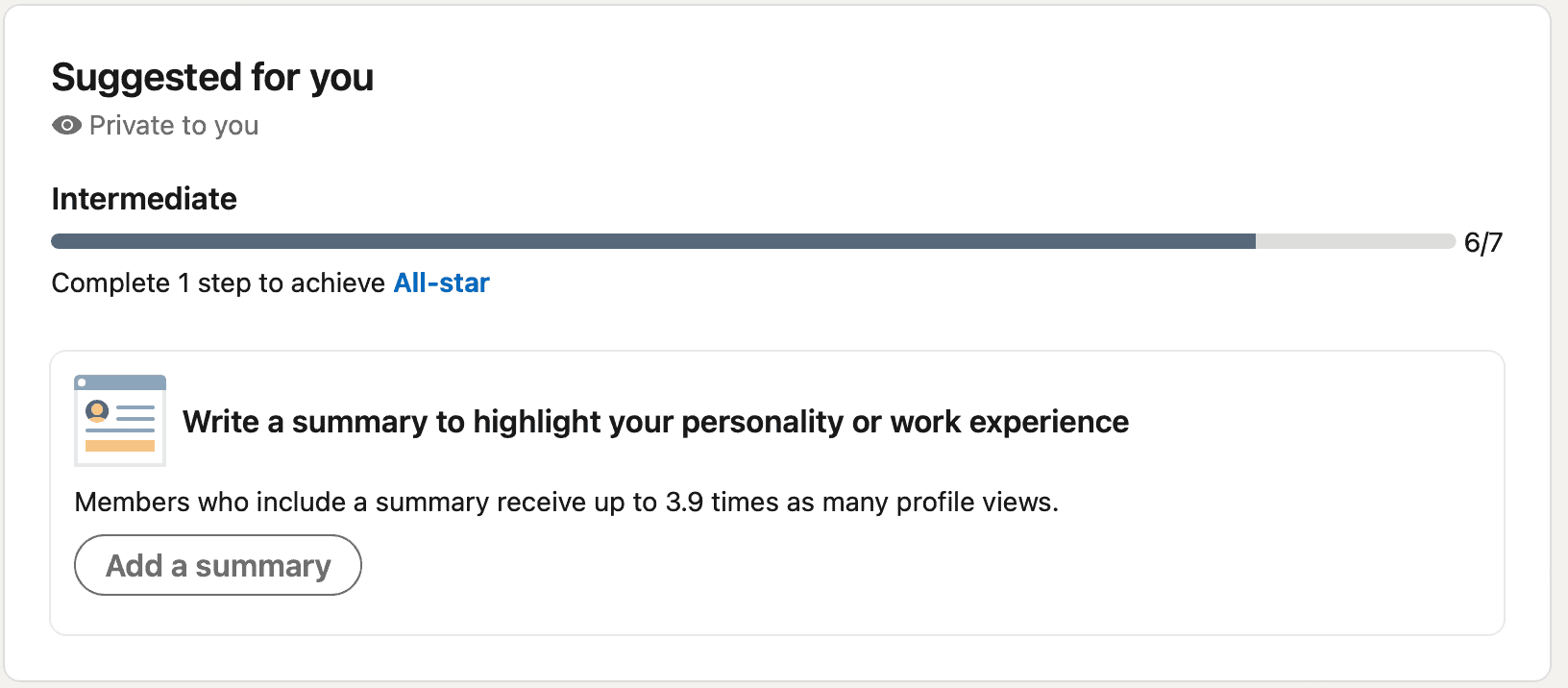
Linkedin emploie la ludification pour pousser l’utilisateur à remplir son profil.
Une des manières dont la ludification est mise en place est à l’aide d’une barre de progression sur la complétion du profil.
Ici l’objectif est que le profil soit le plus complet possible afin que l’entreprise ait le plus d’informations possible sur chaque utilisateur et propose des profils le plus exhaustif et répondant à la demande des recruteurs.
Ce à quoi il faut faire attention si vous utilisez la ludification
- Recourir à la ludification dès lors que cela répond à un besoin du service. Et non parce que c’est un outil en vogue.
- Veiller à ce que l’objectif derrière la ludification soit en rapport avec celui de votre service et que vos utilisateurs aient également le même objectif. Ne pas l’employer dans une finalité financière ou dans le but de récupérer des informations que l’utilisateur ne vous donnerait pas dans un cadre normal.
Il est essentiel de se rappeler que la ludification n’est pas une fin en soi, mais juste un moyen d’atteindre un but défini et accepté par le service et l’utilisateur.
Éviter de pousser à un usage récurrent
Nous parlons ici d’usage récurrent, lorsque l’utilisateur est incité à se connecter régulièrement afin d’obtenir des récompenses. Cette méthode crée une habitude dans la pratique de l’utilisateur alors même que ce dernier n’en avait pas forcément exprimé le besoin.

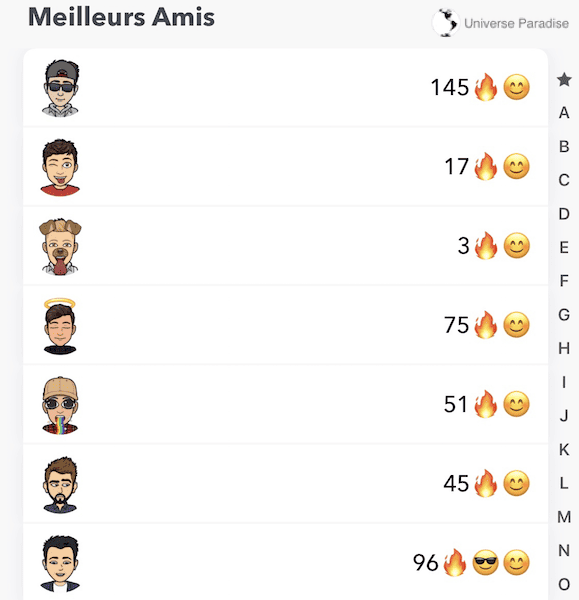
Mauvaise utilisation de l’usage récurrent
Si l’utilisateur oublie de se connecter et d’envoyer un message pendant un jour, il va perdre le symbole («flammes») gagné et revenir à zéro. Par cette technique, l’application Snapchat pousse ici l’utilisateur à se connecter tous les jours au risque de perdre la récompense obtenue précédemment.
Ce dont il faut faire attention si vous poussez à un usage récurrent
Si vous employez tout de même cette technique, il est important que l’utilisateur ait conscience de l’habitude créée par ce service et soit d’accord avec la finalité de ce dernier.
Par exemple, si l’utilisateur recourt à Duolingo, il a conscience qu’il faut qu’il se connecte régulièrement pour apprendre une langue et à la même finalité (apprendre une langue) que le service. De même pour une application qui propose à l’utilisateur d'arrêter de fumer. Cette application va aider l’utilisateur à se créer une habitude lui permettant d'arrêter de perdre son addiction.
Un deuxième élément à prendre en compte est de ne pas créer de perte trop importante. Si l’utilisateur ne se connecte pas pendant un certain laps de temps, ne le punissez pas pour son absence. Celui-ci doit rester libre d’utiliser votre service.
