2. Prototypage
Quel outil de prototypage choisir ? Comment s'assurer que son prototype est le plus accessible possible avant de le mettre entre les mains des utilisateurs ?
a. Choisir son outil
Il existe différents moyens de prototyper son service.
- Idéalement, prototyper en HTML/CSS : c'est une technologie extrêmement robuste, documentée en accessibilité depuis plus de 20 ans, utilisable par quasiment tous les usagers et avec n'importe quelle technologie d'assistance. Pour cela, il faut cependant un minimum de connaissances techniques ou une personne douée en développement et en accessibilité.
- Si non, vous pouvez aussi prototyper sous Figma de façon accessible paraît-il. Voir l'article d'aide (en anglais)
- Enfin, vous pouvez aussi travailler la hiérarchie de votre contenu dans Word en utilisant bien les niveaux de titre puis revenir tester le site HTML une fois développé en pré-prod.
Retour d'expérience sur le Portail Audiodescription
Nous sommes partis directement sur du prototypage HTML/CSS grâce aux compétences de notre développeuse Chloé Corfmat et au Design System de l'Etat qui nous a fait gagner beaucoup de temps en prototypage et mise en conformité.
Penser à prototyper au maximum en mobile-first ! Cela permet de hiérarchiser les informations telles que le lecteur d'écran va les lire et de s'assurer que la page ne soit pas trop longue.
b. Tester son accessibilité
Il est important de tester au maximum l'accessibilité vous-même avant de le mettre entre les mains des usagers. Vos tests ne vous apprendront rien s'ils sont bloqués dès la première étape. Vous pouvez par exemple :
- Vous auditer rapidement avec le Diagnostic Flash de Design.Gouv ou les Easy Checks de W3C (en anglais)
- Utiliser l'outil Wave
- Vous mettre dans la peau de vos personas pour tester différents parcours de navigation avec différentes technologies d'assistance.
Pour les parcours avec lecteurs d'écran, vous pouvez :
- Lire vos interfaces à voix haute pour vous rendre compte si elles sont digestes ou trop longues.
- Si vous êtes un peu plus expert, vous pouvez aussi activer le lecteur d'écran intégré à votre appareil (VoiceOver sur MacOS par exemple) et naviguer avec.
c. Une approche itérative
Notre façon de travailler a été de commencer petit et de réaliser des mises en production régulières en travaillant étroitement entre designer et développeuse. Les tests utilisateurs réguliers ont permis d'alimenter les évolutions du service.

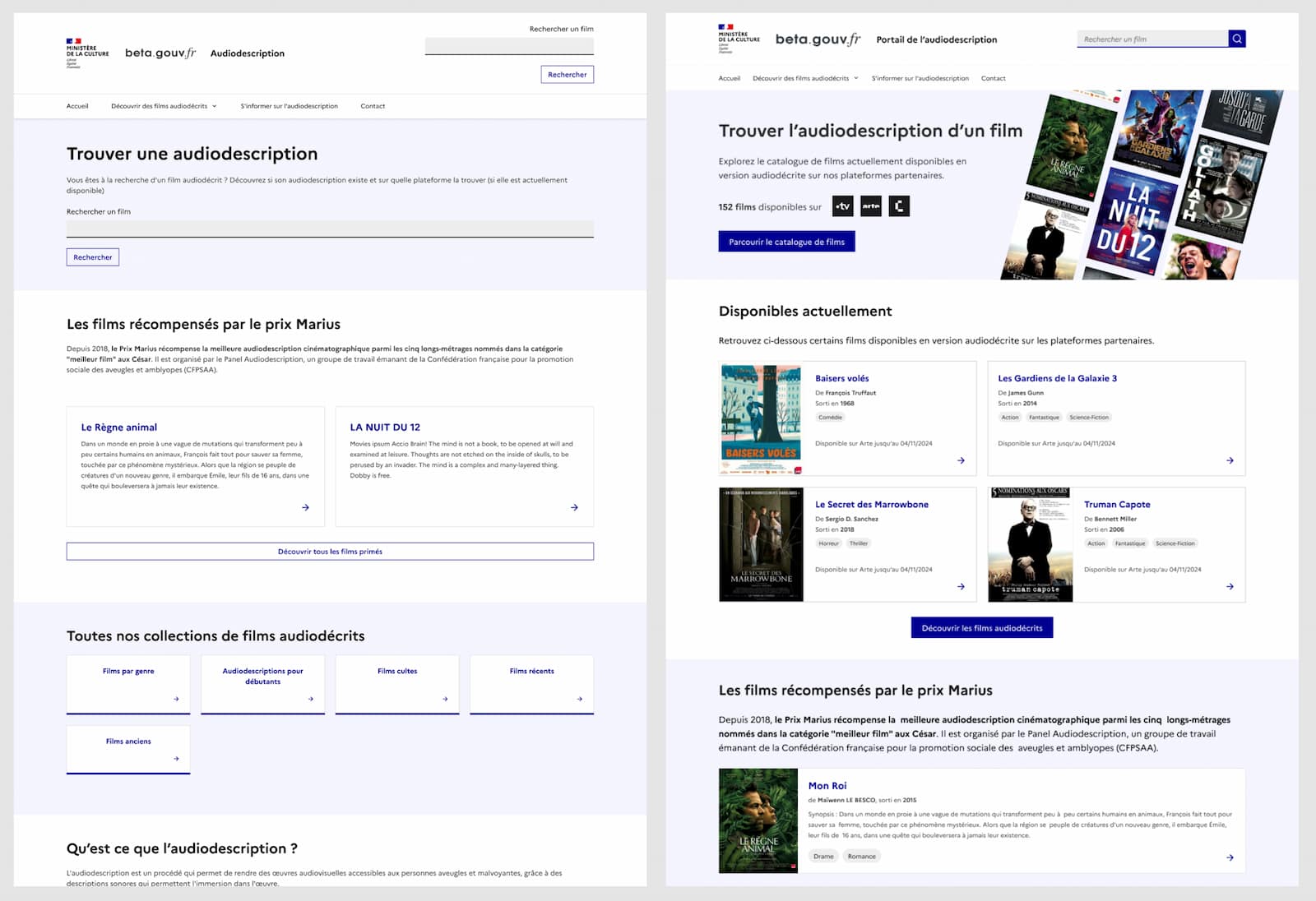
Exemple d'itération
La mise en forme du service (ajout d'images, corrections des paddings, etc.) n'a été faite qu'une fois le prototype validé par les utilisateurs aveugles. Ci-dessus, vous pouvez voir la page d'accueil des premiers tests et celle janvier 2025. De la même façon, les filtres n'ont été ajoutés qu'une fois que le moteur de recherche a été jugé accessible.
Les retours sur les bonnes pratiques d'UI Design lorsque l'on conçoit pour des personnes aveugles ou malvoyantes feront l'objet d'une ressource dédiée. Restez connecté pour en être informé !
